As we near the end of the release cycle for Jazz Foundation 1.0 and Rational Team Concert 2.0, and close on the heels of these will be Rational Quality Manager 2.0, one of the areas that gets more attention is guideline and pattern documentation. As a design team, we have much to catch up on as there have been a number of modifications to existing UI as well as a number of new UI pieces, both of which mean new and refined UI patterns to share more broadly.
The recent updates include a revised Progressive Loading sub-topic that identifies and describes the patterns for an application’s Initialization Sequence as well as for Contextual Loading. You can check these out under Messages and Feedback in the User Interface Pattern & Style Guide for Jazz Web Clients.
Here’s a sneak peek …
Initialization Sequence
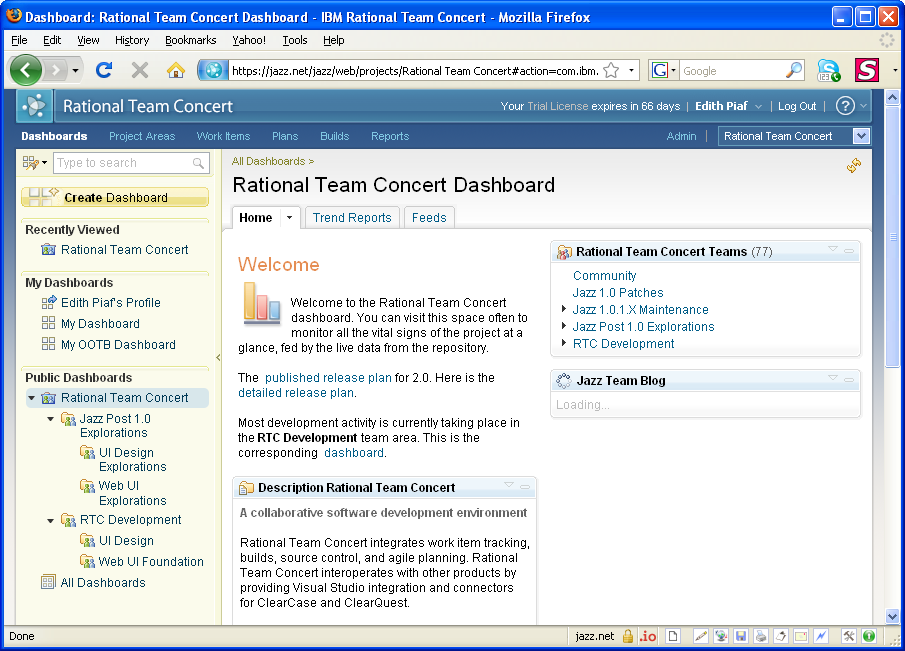
The recommended priority for the initialization sequence is to first give users an immediate cue that something is happening, then to orient users as to their general location, and then to present the full page details.
The example shows the Dashboards application content filling in until the page is complete
Contextual Loading
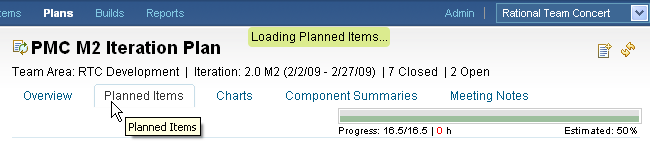
Contextual loading indicators are shown within a localized area of the application page as a cue that something in that area is loading or busy processing. With the variety of contexts from the page down to the single element within a widget, different cues should be employed that suit the context and avoid introducing excessive noise.
The example shows loading indication at the top of the page as the Planned Items tab content fills in within an Iteration Plan
Read the complete entries under Messages and Feedback.
Your comments on these patterns and any other content you see in the Web UI Pattern & Style Guide are welcome.
—
Kimberley Peter
Jazz UI Design Team











































































































































































Does a similar style guide exist for the Eclipse client?
I found myself getting lost quite easily. So many tabs (top and bottom), trees, menus and submenus, fields, icons, …
Frank,
We have a UI checklist for the Rational Team Concert Eclipse client here: http://jazz.net/library/article/28, though it sounds like you might be looking for guidance on Eclipse concepts. If that is the case, check out the Eclipse Platform’s UI Best Practices document here on Eclipse.org: http://wiki.eclipse.org/User_Interface_Guidelines.
If you are having an UI issues with Rational Team Concert, whether it is getting started or something you’ve been working with for a while but need some guidance, the Jazz Forums (http://jazz.net/forums/) is a good place to pose questions as there is a wealth of knowledge to tap among the component teams. You can also open work items in the Rational Team Concert project area under User Experience and we will get it to the right team. And finally, if there are specific guidelines you are looking for but don’t see, you can also use work items to open a request under User Experience to let us know.
Thanks,
Kim
This guide is very well done. I don’t know how to map it into actual javascript/dojo jazz/rtc apis :-). In Eclipse it is easy to map the general concepts of workbench,view,editor to actual java apis. Is there a wiki with some info about our javascript api’s? Or should I dig straight into the work item javascript code as an example of what to do? Thanks,
Chrix
Chrix,
Your question about mapping is a good one, and one that we don’t have a good story for yet. Our goal is to have linkages between the UI guideline content and the development content. In some cases, where it makes sense to do so, we are starting to combine UI and development topics, as we have with the out-of-the-box Dashboards Welcome viewlets (https://jazz.net/wiki/bin/view/Main/DashboardsWelcome), for example.
For development-specific information, the best place to go is Web UI Development Book (https://jazz.net/wiki/bin/view/WebUIBook/WebHome). This book is current and is intended to provide a reference to developers building browser-based applications using the Jazz Foundation web UI frameworks and building blocks.
There is some api information on the wiki in the Web UI Development Book and in the day-to-day working Development pages, however, currently the source is still your best reference.
On the page “loading” indication in particular, you get this automatically when switching pages or running actions.
If you want to have it appear some other time, you can call it with this:
jazz.app.currentApplication.workbench.showMessage(“Message”);
You can also hide it with this:
jazz.app.currentApplication.workbench.hideMessageArea();
This useful tidbit comes courtesy of our colleague Rob Retchless, who plans to add this to the Web UI Development Book :-)
I hope this helps. If you have topics you would like to see combined between what we have now in either the UI Pattern & Style Guide or the Web UI Development Book, let us know and we can consider developing the corresponding topic and making those linkages sooner than later.
Thanks,
Kim
Great, thanks a lot for these pointers!
And again I found your patterns and style guide for Jazz Web Client very neat and informative. Particularly after watching it in action in Dejan’s web ui demo.
Chrix