Note: Since this entry was written, some of the linked dashboards have changed substantially, having little resemblance with the pictures below. Jazz.net is a living, breathing repository and this is to be expected. Consider this entry ‘a snapshot in time’ rather than a lasting verdict.
For a while I was toying with the idea of writing a blog entry about Dashboards. Being a Dashboard component team lead, I definitely have a lot to say (whether you would want listen or not is a different question :-). Luckily for all of us, dashboards are covered in the Jazz online help, sparing me the obligation to start from the top.
Instead, I decided to browse around Jazz.net in search of interesting, quirky and otherwise unusual dashboards created by the Jazz development teams. Dashboards are very flexible, easy to customize and abuse. Mix in people creativity and occasional miscommunication on how Dashboards ought to be used and unexpected results happen. Here are the results (drumroll…) of the first Jazz.net Dashboard Beauty Pageant:
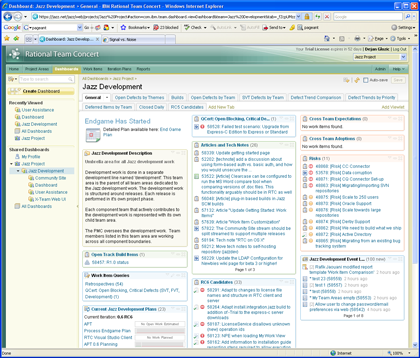
The Most Tab-Happy Dashboard Award: RTC Development
During the endgame of the Rational Team Concert 1.0 Erich Gamma kept adding tabs to the point that I was afraid the dashboard would burst at its seams. Luckily the dashboard held and it is now back to a more sane 10 tabs, but is still a winner in this category.
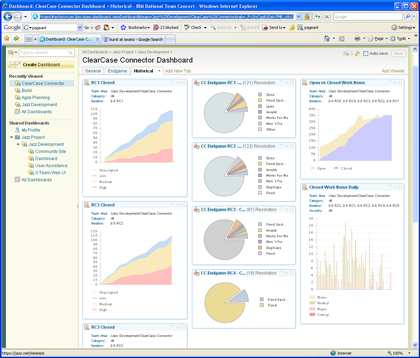
Andy Warhol Pop-Art Chart Award: ClearCase Connector
There is no shortage of dashboards with one or more ‘chart wall’ tabs, but ClearCase Connector ‘got me at hello’ with colorful flags clamping a column-full of pie charts:
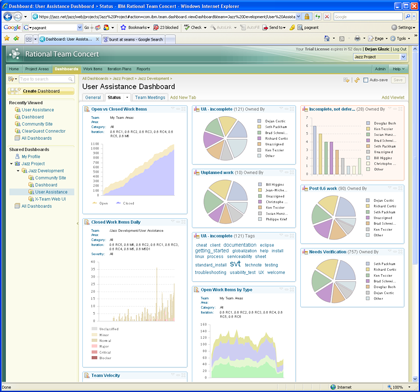
The competition was unusually tight – it would be unfair not to mention User Assistance for their free-style charts:
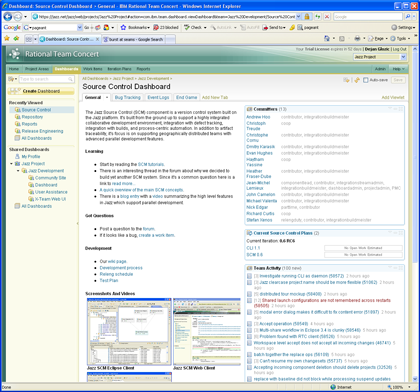
The Most Liberal Use of Raw HTML Viewlet Award: Source Control
When our friends from the Source Control team found out they could create a viewlet with raw HTML tags AND turn the viewlet rendering off, they quickly decided to claim the entire left column of their dashboard for just that – free-form HTML. Not exactly what we intended but works great:
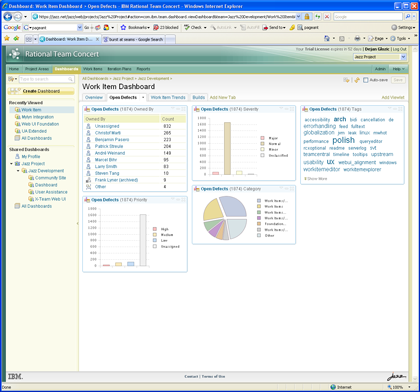
The Most Mileage from a Viewlet Award: Work Items
We have seen dashboards where viewlets were used in multiple configurations to better show the data off, but Work Items dashboard is our poster child for using the Work Item Statistics viewlet to the max. They use it in all permutations (bar chart, pie chart, tag cloud, table) all on the same page. We could not have done it better ourselves:
The Most Ambitious Personal Profile Award: Mike Pawlowski
While most developers on the team were perfectly happy with a template-generated profile, Mike Pawlowski, a member of the Dashboard team decided to throw in weather info, news feeds, Twitter feeds, everything related to his own work and the obligatory Dilbert of the Day widget, all that in a number of tabs rivalling our ‘Tab-Happy’ category winner:
So there you have it. While the winners are now enjoying the post-ceremony party, note that dashboards are fluid and change daily. It may not be long until new winners emerge and old ones are dethroned from being too complacent.















































































































































































 (13 votes, average: 4.62 out of 5)
(13 votes, average: 4.62 out of 5)
You must be logged in to post a comment.