The JazzHub team has been furiously working the past several months to give JazzHub a facelift (check out our new home page!), deliver exciting new features (you can now dabble in the world of DevOps!), and add extra fabulousness (yes, we consider “fabulousness” to be a word!) to the site.
If you’re not familiar with JazzHub, it’s a place where you can plan, track, develop, and deploy software in the cloud. You can work in free public projects or keep it confidential with private projects.
In this post, I’ll give you a tour of our latest facelift, features, and fabulousness.
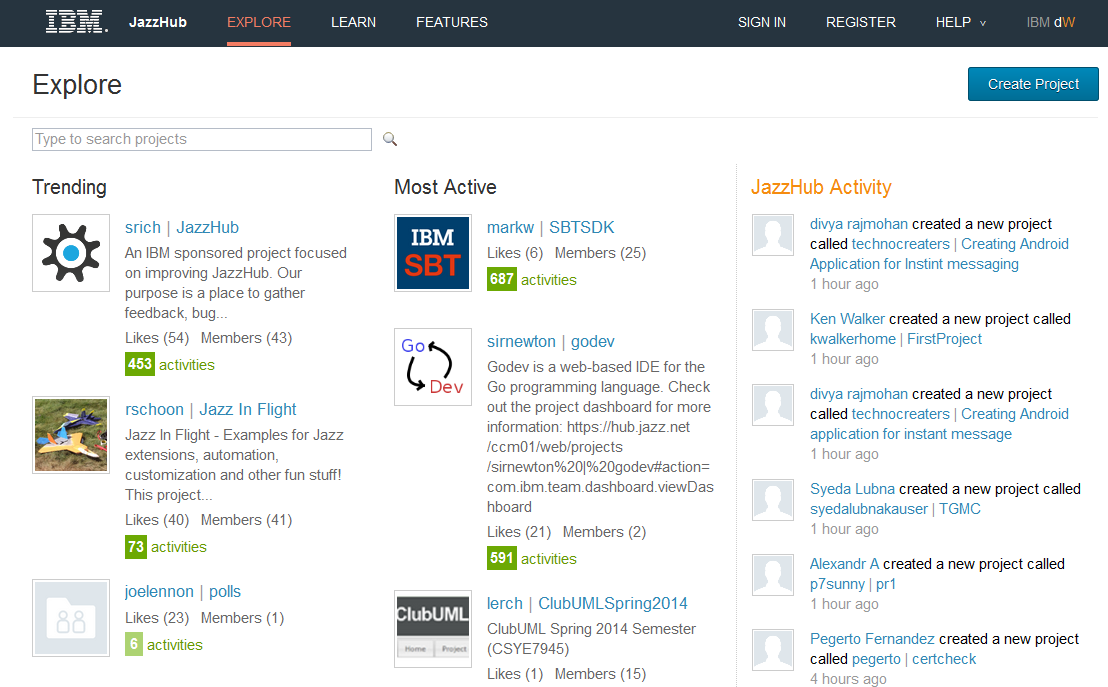
First, you’ve got to check out our new look on http://hub.jazz.net. We have a new home page and a new theme you’ll see throughout the site.
Second, click Explore at the top of the page. The Explore page displays JazzHub’s trending and most active projects.
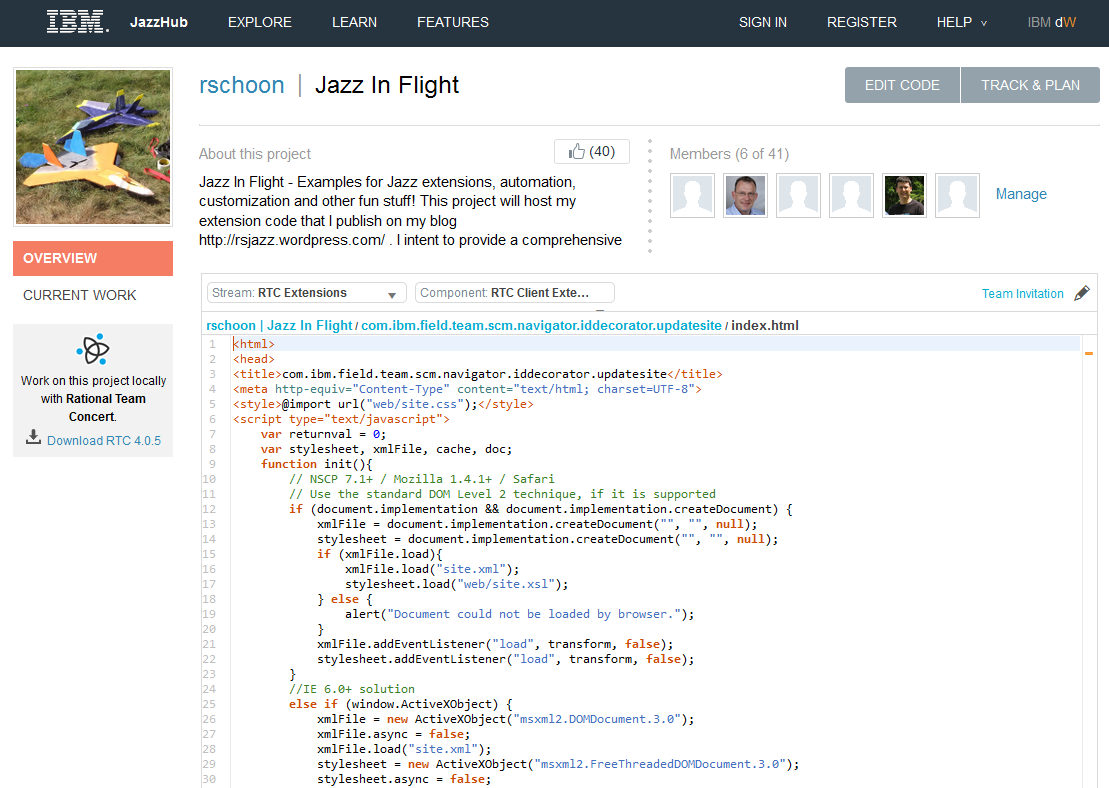
On the Explore page, you might find a project that interests you. Ralph Schoon’s Jazz In Flight blog is fantastic, so click on his project! Here you can learn about the project and see the members. You can even use the fabulous new code browser to see what files are part of the project without even signing in!
Next, let’s sign in. The JazzHub authentication system will soon become more fabulous. You will continue to be able to sign in with your Jazz ID. We are currently beta testing giving you the option to sign in with your IBM id. By using your IBM id, you will be able to use the same id and password for IBM sites like JazzHub, Codename: BlueMix, and developerWorks. Updating our authentication system is our first step on the way to single sign-on across more IBM sites.
Once you’ve signed in, you can like the project you’re viewing and/or request to join it.
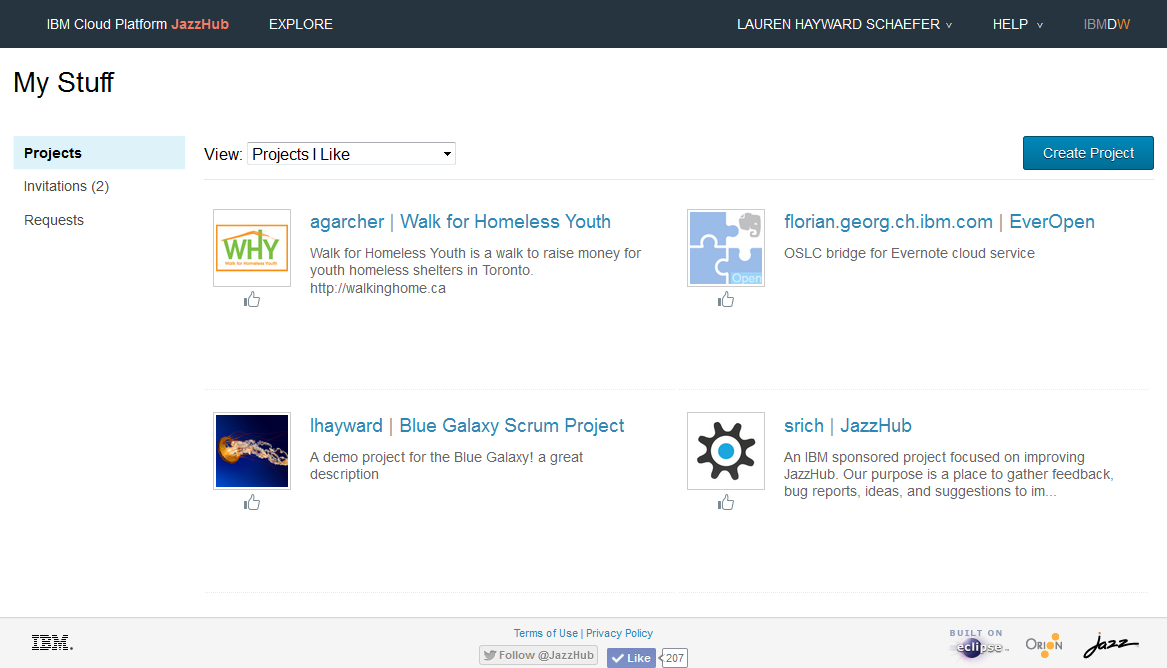
Next, let’s visit the My Stuff page by clicking JazzHub in the upper-left corner. My Stuff is where you can easily access all of your projects, invitations, and requests.
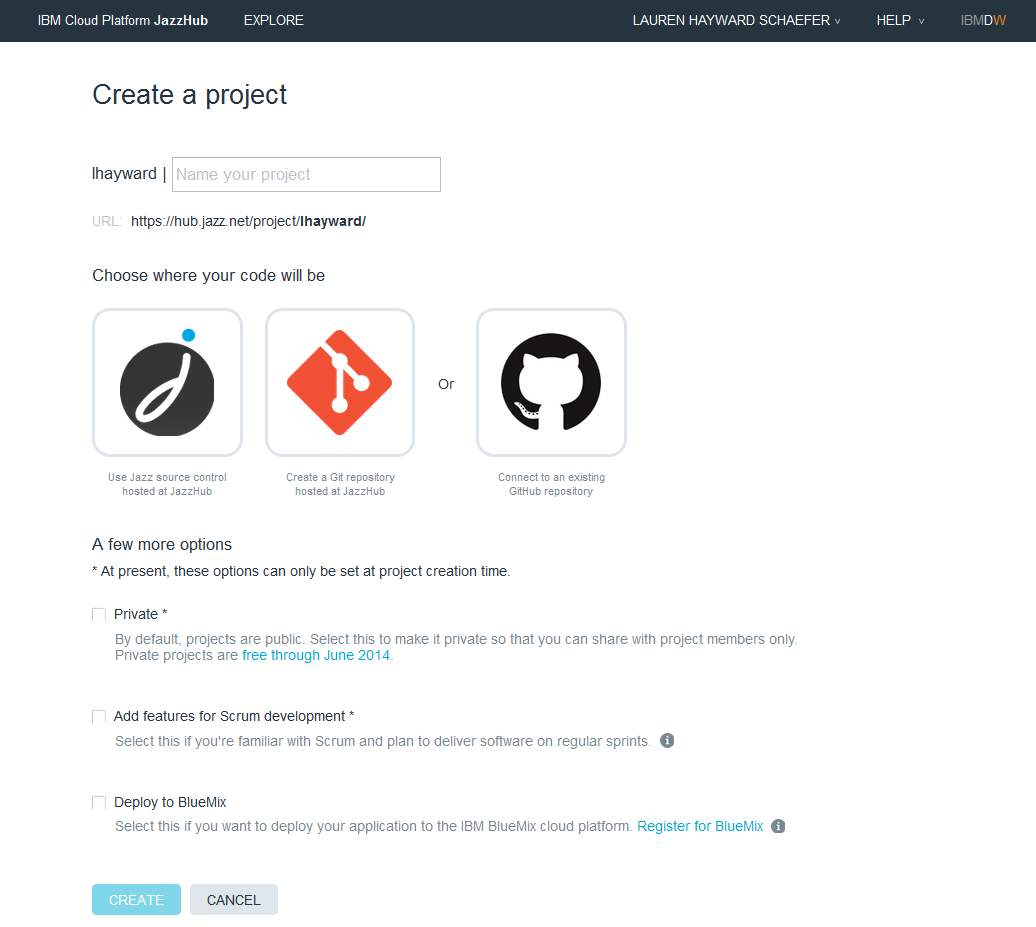
Let’s create a project by clicking the Create Project button. In addition to using Jazz Source Control or a GitHub repository, you have a new option of where to store your code: a Git repository hosted at JazzHub. You also have the option of configuring your project to deploy to Codename: Bluemix, an open-standards, cloud-based platform for building, managing, and running apps of all types (web, mobile, big data, new smart devices). Codename: BlueMix is currently in beta, so, once you’re approved for the beta, you can try deploying to the cloud yourself! When requesting to join the Codename: BlueMix beta, please enter the phrase, “Virtual Tour of JazzHub in February.”
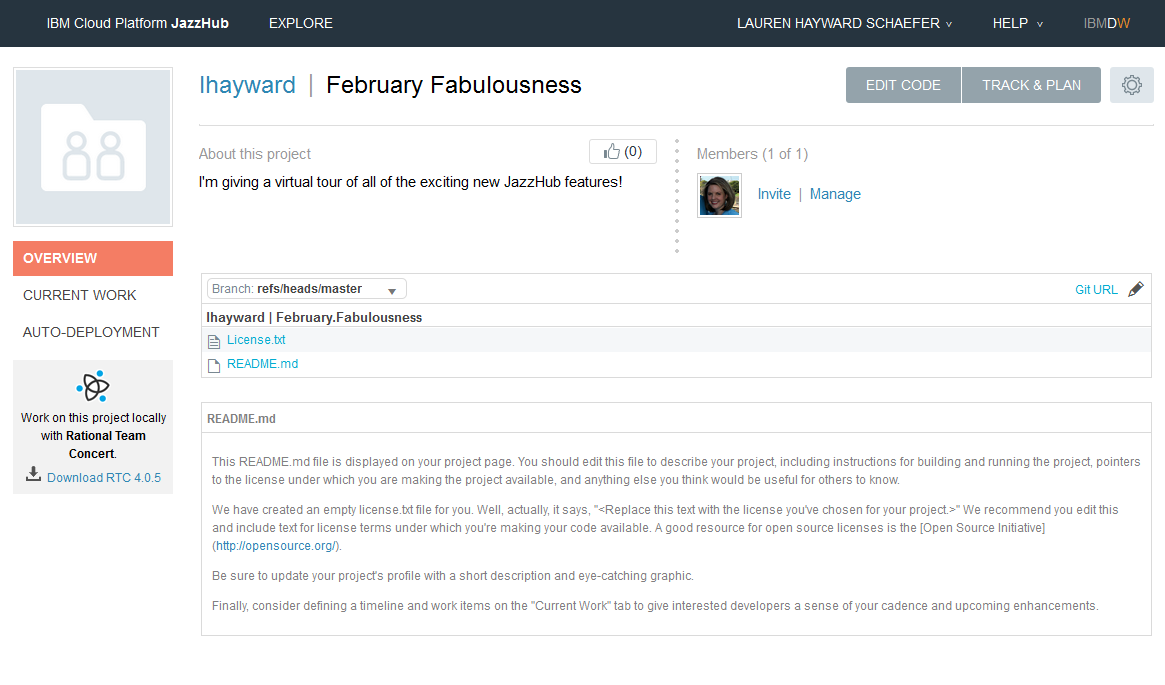
Creating a project now takes only a few seconds–fabulous! Once your project has been created, you’ll be taken to the new project home page, which is your launch pad for everything related to your project. You can choose to do any of the following:
- View the Overview tab where you’ll see your project’s description, members, and code.
- View the Current Work tab where you’ll see your project’s timeline and work items.
- View the Auto-deployment tab where you can configure your project’s auto-deployment settings (more on this exciting new feature later).
- Navigate to Edit Code where you can edit your project’s code in your browser with 0 downloads (more on the fabulousness of the JazzHub Editor later).
- Navigate to Track and Plan where you can track your project in work items, create plans to organize your work, and configure dashboards to easily get the reports you need about your project.
- Navigate to the Project Settings page where you can update your project’s settings and photo or delete your project.
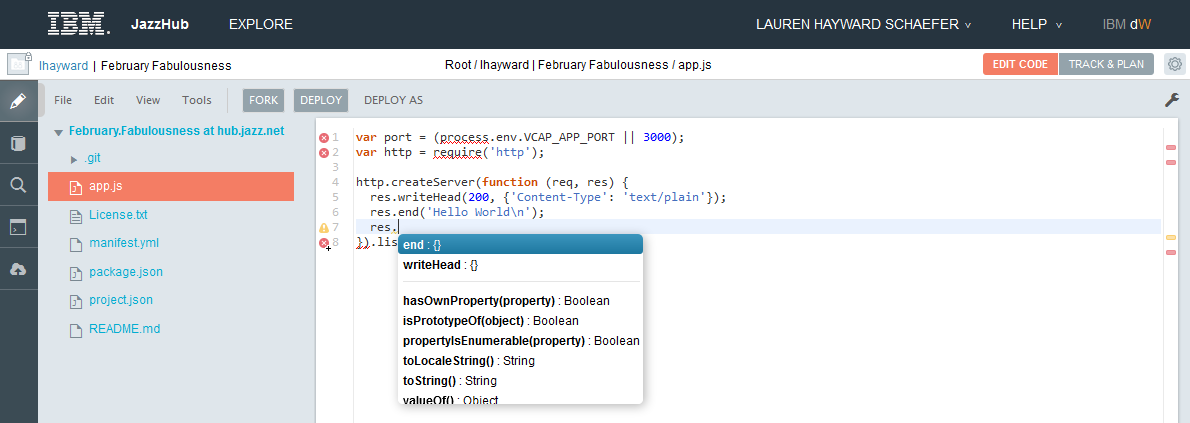
Next, click Edit Code to open the JazzHub Editor. The JazzHub Editor also received a facelift and has new, easy-to-use navigation. If you’re writing code in JavaScript, you’ll love the new built-in code assist. Once you’ve written some code, you can click the Deploy button to push your application to the cloud and see it running live. Fabulous, right? For more information, see Getting Started with BlueMix and JazzHub.
It doesn’t get much simpler than pressing a button to deploy to the cloud, but what if you want to dabble in DevOps and automatically deploy whenever a member of your team pushes a change to your repository? Head back to your project’s home page and open the Auto-deployments tab. Turn on auto-deployments, and a deployment will automatically be kicked off from your project’s master branch. Then whenever you or one of your teammates pushes a change, a deployment will automatically be kicked off.
I hope you enjoyed the virtual tour. Try out the fabulous new JazzHub and let me know what you think!
Lauren Schaefer
Web Developer, JazzHub
Social Media Lead, Jazz.net and JazzHub
You must be logged in to post a comment.


















































































































































































Exciting progress. I like the quick tour…
Thanks! It’s amazing to think of the big leaps we made over the last couple of months and where we’ll be in a few more months!