DOORS NG 6.0.2 - align left in 'Contents' column not working
More often than not, the format option to 'align left' does not work (align right, align center and align justified work fine). What is the root cause and solution?
In addition, any other text attributes are by default centered and there are no formatting options for them which makes the view display a little harder to read.
2 answers
If you are editing in the module view, it is likely a caching issue - I can see it, even though not always. If I use a different browser, it shows the correct alignment. Logging out and back in should make it work as well, but I don't have consistent success.
If I open the requirement, edit it, then go back to the module, I don't see such issue at all.
Other text attributes are not rich text so you cannot format them. I don't find them "centered" by default. They are aligned left as I can see. Can you show a screenshot? Maybe I look at the wrong place.
Comments
Hi Donald
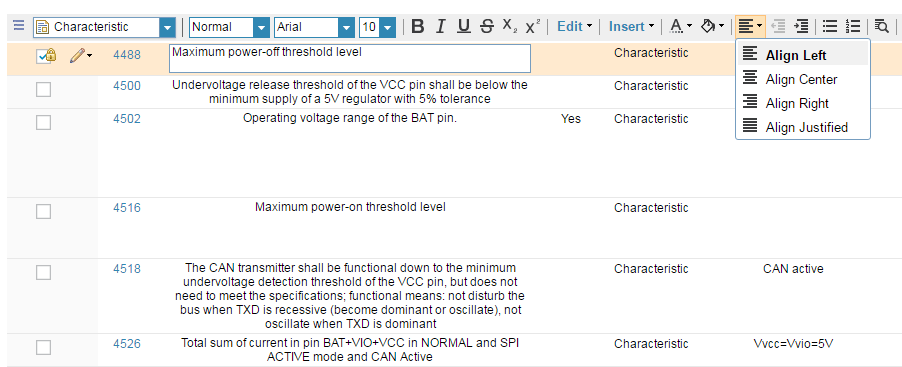
Thank you for picking this question up. Attached is a screenshot - you can see that the Contents column (for all artifacts) is set for 'Align Left' but it has no effect - everything is centered. Setting to any of the other 3 options works without problems. You can also see that another string attribute on the right side is centered.
If it helps, this data is imported from csv.

I gave it a few tries but could not replicate the issue. I doubt the CSV import can make any difference in this case. "Align Left" is the default, and the text is in fact has no "style". If you open a single requirement, does the alignment look OK? Also, you can find out a bit more by doing the following.
1. Open an artifact of interest.
2. Open the link by using the "Share the link to this Artifact menu", i.e. not the link on the address bar.
3. Append "&accept=application/xml&private=true" (without quotes) to the end of the link.
4. Access the modified link.
5. The output can look a bit strange, as it is in XML format. Select Show Page Source from the browser to show the XML source.
6. Locate the content (or Primary Text) text source (it should be in XHTML format).
Do you see something like 'style="text-align: right;"' in the text source? If you still get stuck, it's time for a Support ticket.
Adding that string and viewing page source only shows me some macro info about the page but it does show that alignment is set to center.
<style type="text/css"> #net-jazz-ajax-NoScriptMessage { width: 100%; color: #D0D0D0; font-size: 2em; text-align: center; position: absolute; top: 1%; z-index: 999; } </style>
That's not what I am expecting. I'll give you an example here:
<rdf:value rdf:parseType="Literal"><div xmlns="http://www.w3.org/1999/xhtml"> <p dir="ltr" id="_1489464175574">Align Left</p> <p dir="ltr" id="_1489464175575" style="text-align: center;">Align Center</p> <p dir="ltr" id="_1489464175576" style="text-align: right;">Align Right</p> <p dir="ltr" id="_1489464175577" style="text-align: justify;">Align Justified</p> </div></rdf:value>
Pay attention to step 2 in my previous comment - you should not use the link in the address bar.