Please help us change the css applying to the WI Summary field text box and label
Please help to figure out how to change the font size and height of the text box for the Summary widget on work items (at the top).
We want to make this bigger so that the summary is more prominent when displaying work items. (We want to make the work item type icon in the top banner of work items smaller, or completely remove the icon, but we don't think that kind of customization is possible.) We have done testing with Firebug and we can change the size of all the relevant bits using Firebug, but after we upload a zip with the relevant css in it as a new theme, the css is not being changed. Based on the documentation, it looks like this should work. See this comment:
Under the Custom CSS section
https://jazz.net/wiki/bin/view/Main/WebUITheming
"Tip: If you would like to alter the appearance of a certain UI element, use a tool like Firebug to inspect the DOM node and see what CSS rules are affecting its appearance. You can then create a theme that overrides those rules in order to alter the element's appearance. "
Under the Adding custom CSS section
http://www-01.ibm.com/support/knowledgecenter/SSCP65_6.0.0/com.ibm.jazz.repository.web.admin.doc/topics/c_configuring_themes.html?lang=en
"Tip: If you want to alter the appearance of an interface element, use a tool like Firebug to inspect the DOM node and see what CSS rules affect its appearance. You can then create a theme that overrides those rules in order to alter how the element is displayed."
Themes zip is not overwriting the css classes we want it to ..
We are not doing the Javascript or HTML type of theming. We just want to overwrite the existing css for the Summary text box field. It says that if you declare the same class that the one you upload in the Theme.zip will take precedence.
1. Log in to a RTC 4.0.7 using Firefox (38.5.2 -- I know it is too new) with Firebug (2.0.12b1) installed.
2. Create a formal template.
3. Create a new task WI and update the Summary with in an easily distinguishable text string. Save.
4. Start Firebug. Click on the Summary text box. Find the relevant HTML.
5. Search for the relevant classes.. .RichTextEditorWidget and .SummaryLabel and edit them on the fly.
6. Notice the increased height of the Summary text box, label size, and the text inside the Summary.
7. Copy the same class declarations with the edit to alter the size to .css files.
8. Zip these up with a flat directory structure (no folders).
9. Upload to [Server Administration] > [Server] > [Themes] with a theme label.
10. Preview the changes --> Notice no change.
11. Activate the changes and restart server --> Notice no change.
Is there some limitation that prevents you from overwriting the css for some classes?
When we previewed or even activated the changes and then checked the situation in Firebug, there was no change in the css from before.
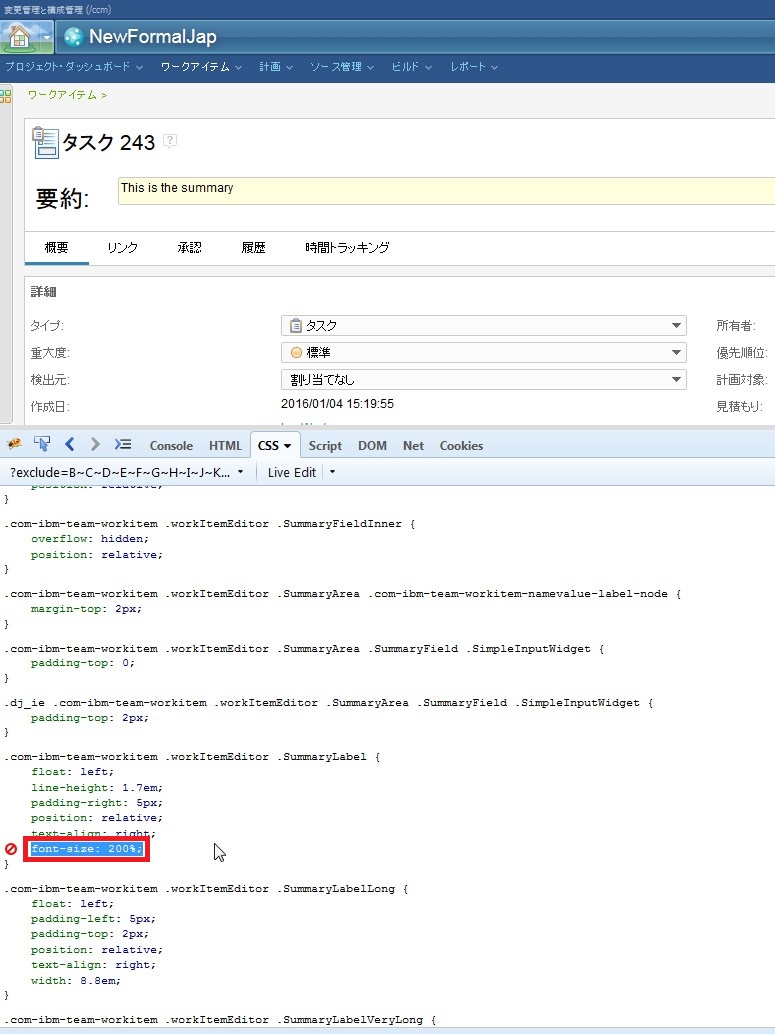
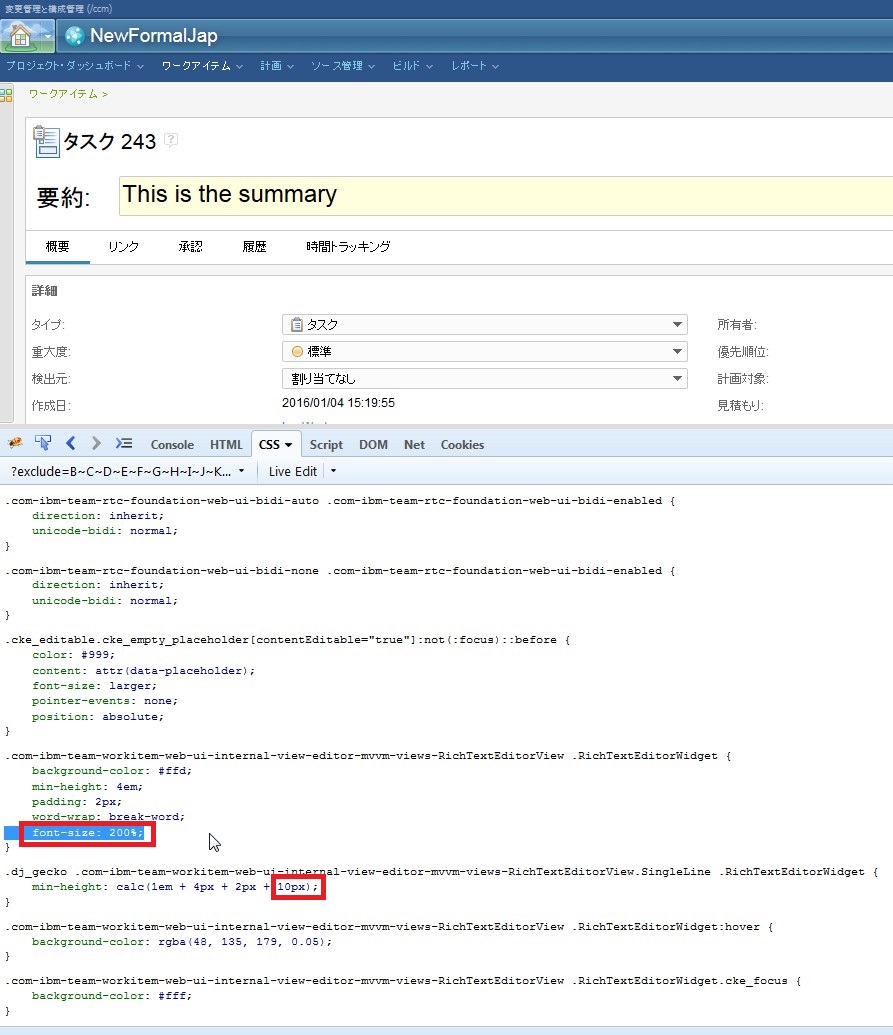
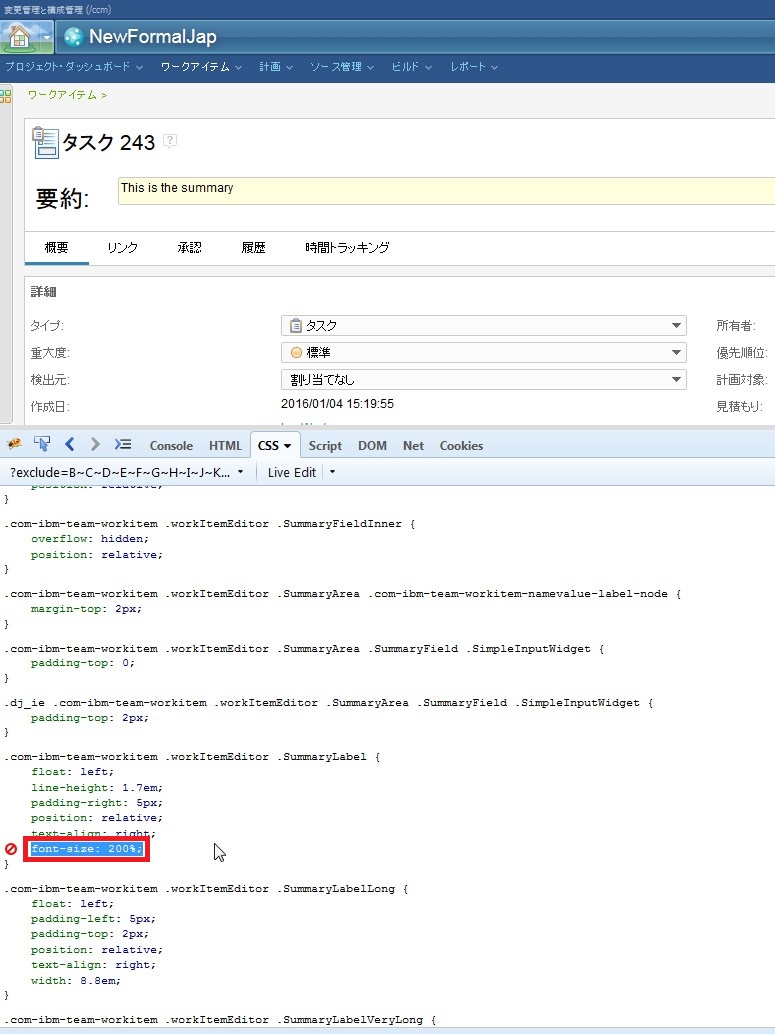
We have attached screen captures of Firebug which shows how we changed the css.
Here is how we edited the css in Firebug:
.com-ibm-team-workitem .workItemEditor .SummaryLabel {
float: left;
line-height: 1.7em;
position: relative;
text-align: right;
font-size: 200%; <-- we added this line
}
.com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView .RichTextEditorWidget {
background-color: #ffd;
min-height: 4em;
padding: 2px;
word-wrap: break-word;
font-size: 200%; <-- we added this line
}
.dj_gecko .com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget {
min-height: calc(1em + 4px + 2px + 10px); <-- the 10 px is originally 3px
}
From this we simplified to the below contents for our .css files:
[label.css]
.SummaryLabel {
float: left;
line-height: 1.7em;
position: relative;
text-align: right;
font-size: 200%;
}
[richtext.css]
.RichTextEditorWidget {
background-color: #ffd;
min-height: calc(1em + 4px + 2px + 10px);
padding: 2px;
word-wrap: break-word;
font-size: 200%;
}
Please help :-)


We want to make this bigger so that the summary is more prominent when displaying work items. (We want to make the work item type icon in the top banner of work items smaller, or completely remove the icon, but we don't think that kind of customization is possible.) We have done testing with Firebug and we can change the size of all the relevant bits using Firebug, but after we upload a zip with the relevant css in it as a new theme, the css is not being changed. Based on the documentation, it looks like this should work. See this comment:
Under the Custom CSS section
https://jazz.net/wiki/bin/view/Main/WebUITheming
"Tip: If you would like to alter the appearance of a certain UI element, use a tool like Firebug to inspect the DOM node and see what CSS rules are affecting its appearance. You can then create a theme that overrides those rules in order to alter the element's appearance. "
Under the Adding custom CSS section
http://www-01.ibm.com/support/knowledgecenter/SSCP65_6.0.0/com.ibm.jazz.repository.web.admin.doc/topics/c_configuring_themes.html?lang=en
"Tip: If you want to alter the appearance of an interface element, use a tool like Firebug to inspect the DOM node and see what CSS rules affect its appearance. You can then create a theme that overrides those rules in order to alter how the element is displayed."
Themes zip is not overwriting the css classes we want it to ..
We are not doing the Javascript or HTML type of theming. We just want to overwrite the existing css for the Summary text box field. It says that if you declare the same class that the one you upload in the Theme.zip will take precedence.
1. Log in to a RTC 4.0.7 using Firefox (38.5.2 -- I know it is too new) with Firebug (2.0.12b1) installed.
2. Create a formal template.
3. Create a new task WI and update the Summary with in an easily distinguishable text string. Save.
4. Start Firebug. Click on the Summary text box. Find the relevant HTML.
5. Search for the relevant classes.. .RichTextEditorWidget and .SummaryLabel and edit them on the fly.
6. Notice the increased height of the Summary text box, label size, and the text inside the Summary.
7. Copy the same class declarations with the edit to alter the size to .css files.
8. Zip these up with a flat directory structure (no folders).
9. Upload to [Server Administration] > [Server] > [Themes] with a theme label.
10. Preview the changes --> Notice no change.
11. Activate the changes and restart server --> Notice no change.
Is there some limitation that prevents you from overwriting the css for some classes?
When we previewed or even activated the changes and then checked the situation in Firebug, there was no change in the css from before.
We have attached screen captures of Firebug which shows how we changed the css.
Here is how we edited the css in Firebug:
.com-ibm-team-workitem .workItemEditor .SummaryLabel {
float: left;
line-height: 1.7em;
position: relative;
text-align: right;
font-size: 200%; <-- we added this line
}
.com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView .RichTextEditorWidget {
background-color: #ffd;
min-height: 4em;
padding: 2px;
word-wrap: break-word;
font-size: 200%; <-- we added this line
}
.dj_gecko .com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget {
min-height: calc(1em + 4px + 2px + 10px); <-- the 10 px is originally 3px
}
From this we simplified to the below contents for our .css files:
[label.css]
.SummaryLabel {
float: left;
line-height: 1.7em;
position: relative;
text-align: right;
font-size: 200%;
}
[richtext.css]
.RichTextEditorWidget {
background-color: #ffd;
min-height: calc(1em + 4px + 2px + 10px);
padding: 2px;
word-wrap: break-word;
font-size: 200%;
}
Please help :-)


One answer
Your steps _should_ work - at least it works for me, with both RTC 4.0.7 and 5.0.2.
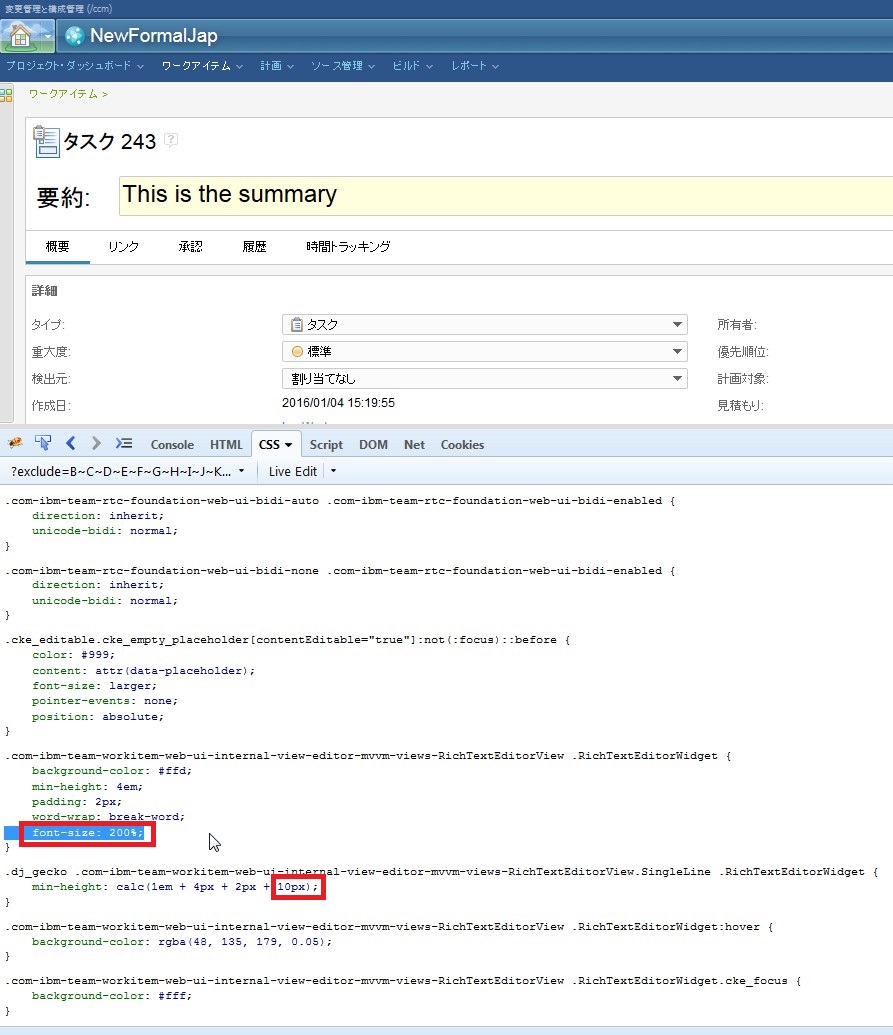
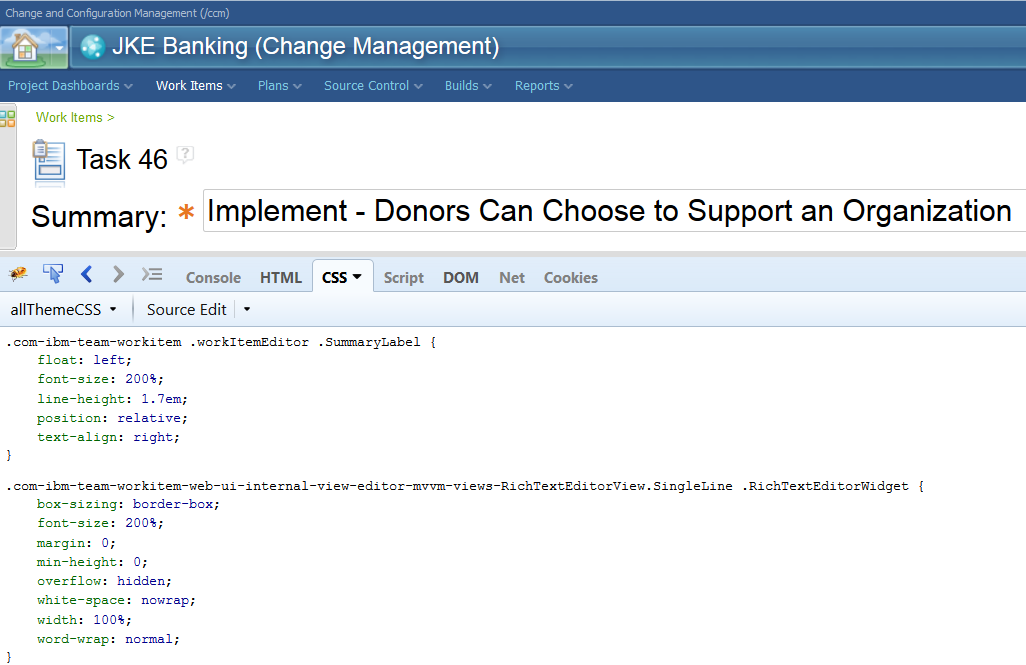
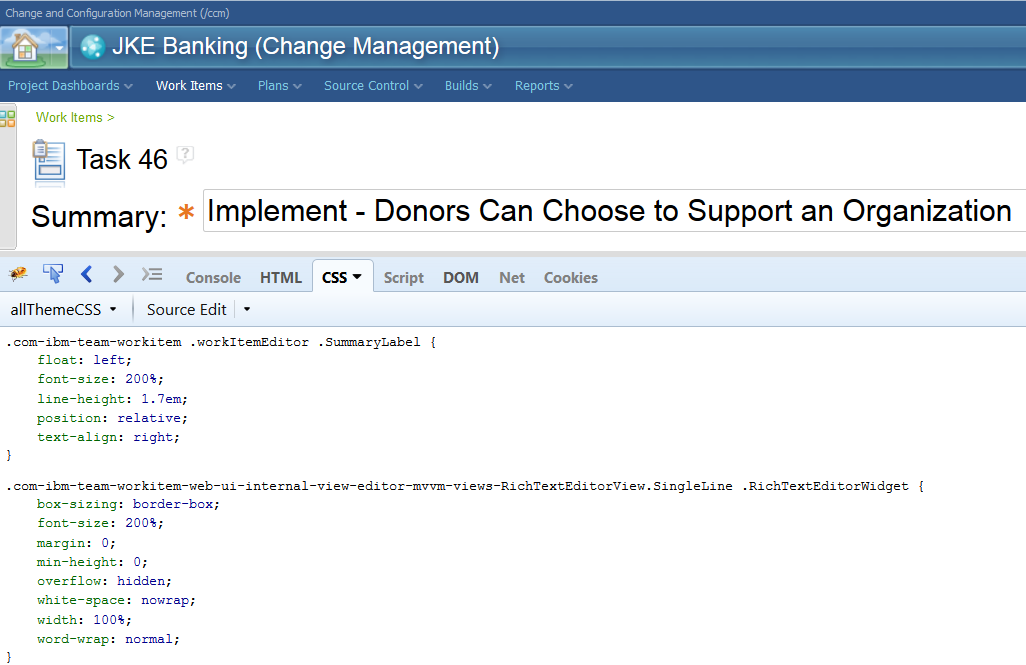
Make sure that /ccm/_theming/allThemeCSS contains what you want. You will need the CSS class ".com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget" as well, as shown in the below image.

Warning/caveat: The CSS class ".com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget" is used for presentation of kind "Small HTML", so any changes to this class will affect _all_ presentation of this kind.
Make sure that /ccm/_theming/allThemeCSS contains what you want. You will need the CSS class ".com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget" as well, as shown in the below image.

Warning/caveat: The CSS class ".com-ibm-team-workitem-web-ui-internal-view-editor-mvvm-views-RichTextEditorView.SingleLine .RichTextEditorWidget" is used for presentation of kind "Small HTML", so any changes to this class will affect _all_ presentation of this kind.