IBM DNG 6.0.5 Custom Widget post values via Rest
Accepted answer
You really should use an asynchronous approach for this but the async/await approach is still not supported by all browsers - or did you mean with the async parameter set to false/true?
I would try with the following and see what you get:
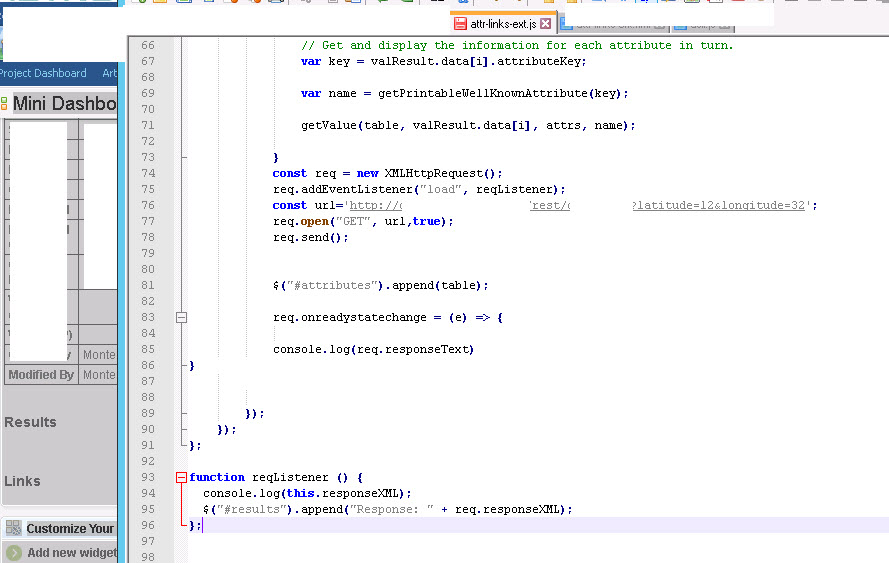
function reqListener () { console.log(this.responseXML);$("#results").append("Response: " + this.responseXML); } const req = new XMLHttpRequest(); req.addEventListener("load", reqListener); req.open("GET", "rest/post/something"); req.send();
Comments
Thank you Davyd, this is what I got after adding your code. blank result, not sure where is failing.

Couple of things:
- check my code, don't use true at the end of the open function
- can you show the console after the code runs? Do you get anything?
- can you add console.log(this); to the reqListener function? Let's have a look at the entire response object
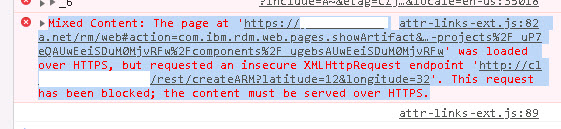
Davyd, thanks for your response, seems like is getting blocked because is not https? is just a request. do you know if can disable this check? or I will have to use https.

Ah yes OK - you didn't post your actual URL before. You're going to have to switch to a secure call instead.
This is a general issue and has nothing to do with DNG - basically browsers don't like you when you use insecure HTTP calls from inside a secure HTTPS page. This article explains it well:
1 vote
Davyds, thanks!
it is working know I can see the response in the console, but in the listener can't recognize the req object, how do I pass the req to the listener ?
I had a small typo in my previous example code because I copied and pasted yours. Use this instead of req and you should be fine
1 vote
thanks, it didn't throw any error, but now, still giving me null, as you can see in the console on the right side I receive the response, but still didn't refresh the widget.
thank you
 a
a
I can't really see that image, but try console.log(this) instead and see what the whole object is returning.
it is printing in the widget with null if I use this.responseXML and is responding blank if I use just this.
I printed the response after send in the console and it is responding with the object response, so it is working, but now we need to refresh the widget once the response comes back.
it works now, I just needed to print as text instead of xml Thank you.
showing 5 of 10
show 5 more comments
Comments
Davyd Norris
Jul 11 '19, 6:40 p.m.Rafael Rodriguez Montes
Jul 11 '19, 7:16 p.m.I'm trying to integrate with another tool, I'm using