How can I change the font size of an artifact in RPE from DNG with javascript?
I have tried several ways to do this. I am new to Javascript and obviously I am missing some very fundamental thing.
When I test this script on the individual artifact RTF/XHTML in the debugger it does what I want. But when running to completion in RPE, it does not modify the artifact, such that the change is picked up.
Here is what I wrote (elegance was not the point ;-) at this time.
var pos = div.search("font-size");
var font_str = div.slice(pos,pos+20);
var pos2 = font_str.search(">");
var full_font_size_str = font_str.slice(0,pos2-1);
full_font_size_str;
var new_fs = full_font_size_str.slice(0,10);
new_fs = new_fs + "14pt";
new_fs;
div.replace(full_font_size_str,new_fs);
Here is the first artifact my script encounters:
<p dir="ltr" id="_972" style="margin-left: 0px; ">
<span style="font-size:10pt">
<span style="font-family:arial,helvetica,sans-serif">The CC application </span>
<span style="font-family:arial,helvetica,sans-serif">
<b>shall </b>capture and<b> </b>
</span>
<span style="font-family:arial,helvetica,sans-serif">store up to 14 </span>
<span style="font-family:arial,helvetica,sans-serif">accelerometer channel readings (configured by PDI_TBD) at a rate of 1kHz.</span>
</span>
</p>
here is the second:
<div>
<p dir="ltr" id="_1460486204393">The CC application <b>shall </b>scale the <i style="font-family:arial,helvetica,sans-serif; font-size:14.6667px">accelerometer channel readings</i> to units of g's using the accel_scaling pdi.</p>
</div>
Eventually, I need to also strip all hyperlinks out as well. Our systems group is utilizing the term links in DNG but we do not want these in a WORD document.
Thanks,
Accepted answer
This should work in RPE 1.2 and later versions. If I understand your requirement correctly, you want to change the font-size to 14pt, if it is set to any other value in DNG. This can be easily done using javascript replace with regexp.
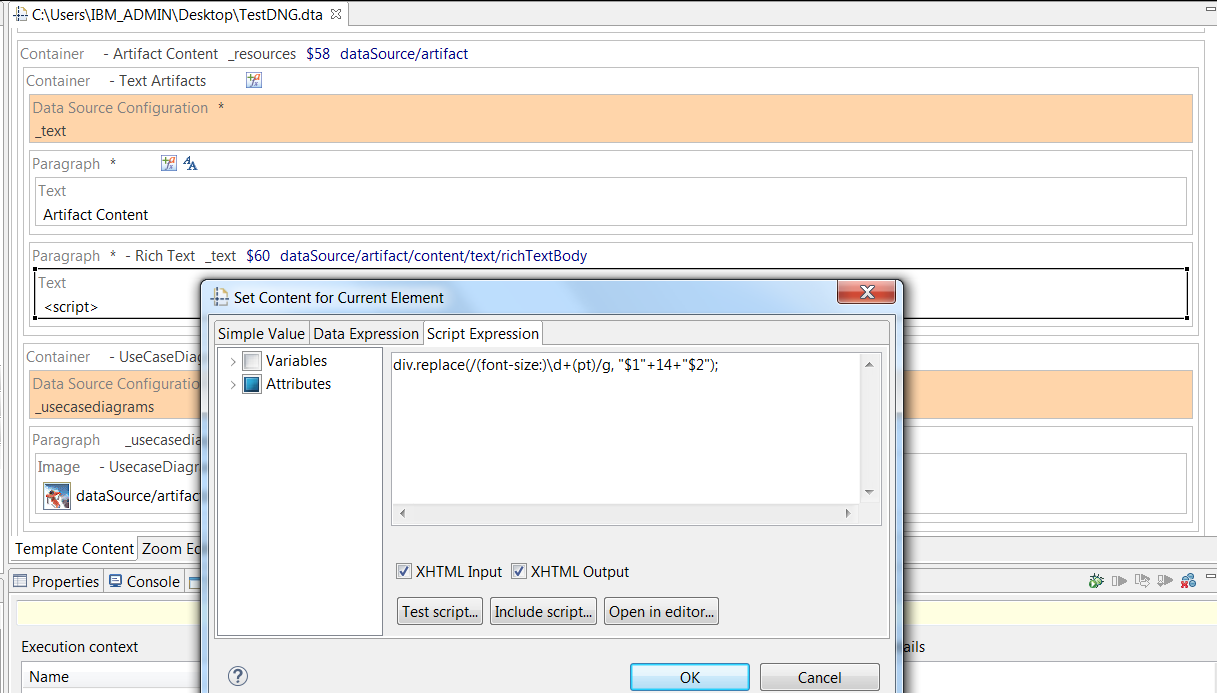
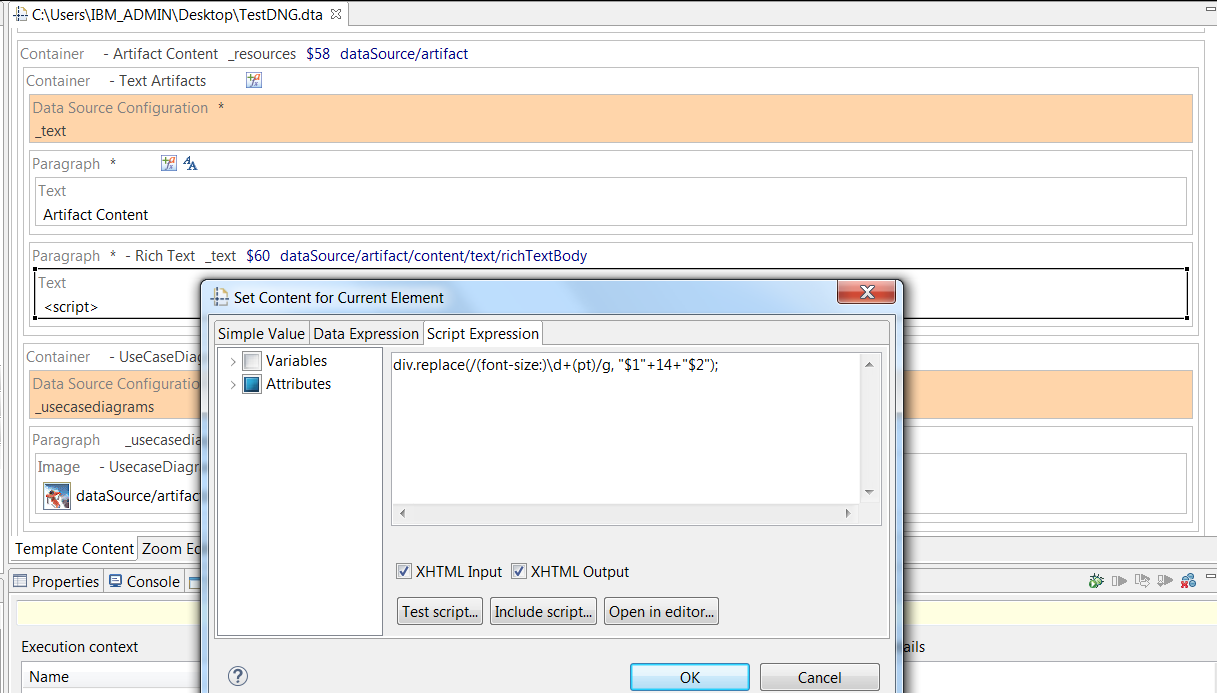
Please use the following in Script Expression:
div.replace(/(font-size:)\d+(pt)/g, "$1"+14+"$2"); //$1 = (font-size:) and $2 == (pt)
or simply
div.replace(/font-size:\d+pt/g, "font-size:14pt");

Note that both “XHTML Input” and “XHTML Output” are checked. If you want to edit the rich text further, make sure that the Script Expression returns valid XML. Otherwise, the document generation stops with an error.
You may find this link useful - https://rpeactual.com/2013/01/18/processing-rich-text-in-rpe/
Please use the following in Script Expression:
div.replace(/(font-size:)\d+(pt)/g, "$1"+14+"$2"); //$1 = (font-size:) and $2 == (pt)
or simply
div.replace(/font-size:\d+pt/g, "font-size:14pt");

Note that both “XHTML Input” and “XHTML Output” are checked. If you want to edit the rich text further, make sure that the Script Expression returns valid XML. Otherwise, the document generation stops with an error.
You may find this link useful - https://rpeactual.com/2013/01/18/processing-rich-text-in-rpe/
Comments
This gets me past my road block, thank you.
My problem was I inserted a JavaScript block as separate from the text block, not embedded the script in the text block.
So that issues is resolved. Thank you.
Now I need to figure out how to make it generic, not all font settings are the same, how to change the font type as needed and how to get ride of hyperlinks for term linkage from DNG...
fun!
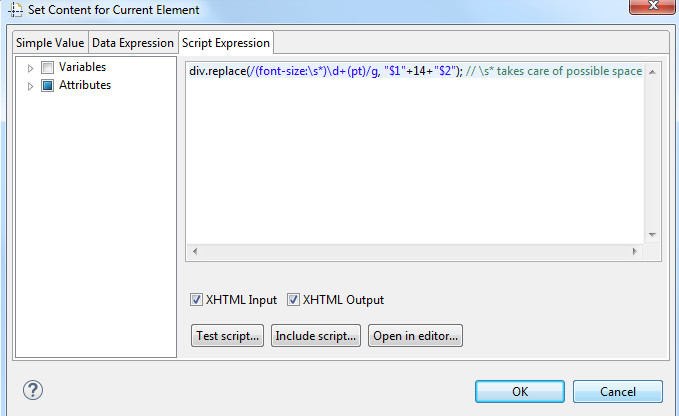
Please use

This works for both "font-size: 11pt;" and "font-size:11pt;"
One other answer
Hi David,
Could you let us know which RPE version are you using?
Thank you.
Fariz Saracevic
PS. I suggest that you bookmark following link https://rpeactual.com/ as you will find a tons of useful RPE articles. You can subscribe by clicking follow on the right bottom of the web page and you will be notified when new article is posted.