In-context collaboration with the CLM solution
Collaborate with your team members online, at any time, regardless of geographic location. By conducting online reviews & approvals, or capturing threaded discussions directly on an artifact, teams create a collective understanding of what is most important to their stakeholders. With link previews and feeds team members have information at their fingertips and the power to stay on top of current events.
In-context collaboration improves product value by:
- Making information immediately accessible to all team members in the context of their work;
- Empowering teams to collaborate on and review software development artifacts so they can incorporate feedback early and often;
- Providing single source of truth hosted in a shared repository so that team members can collaborate effectively around the globe
Here are some highlights:
Reviews and Approvals
Reviews and approvals are supported for requirements, work items and test assets. Teams collaboration among themselves and with their stakeholders using web based reviews and approvals.
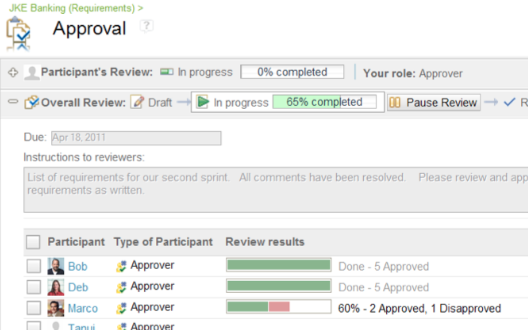
Example approval for requirementsReviews and approvals can be conducted on requirements assets. Below is an example approval.

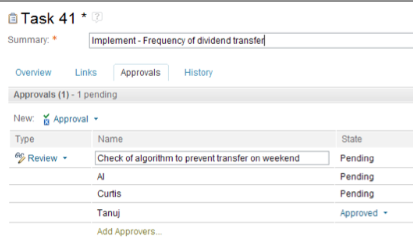
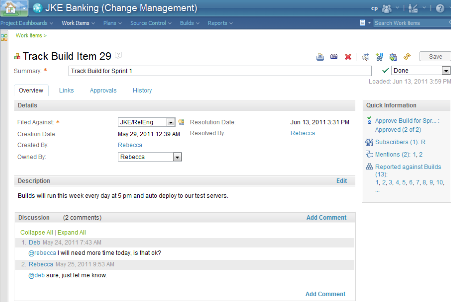
Reviews and approvals can be conducted on work items. Below is an example review.

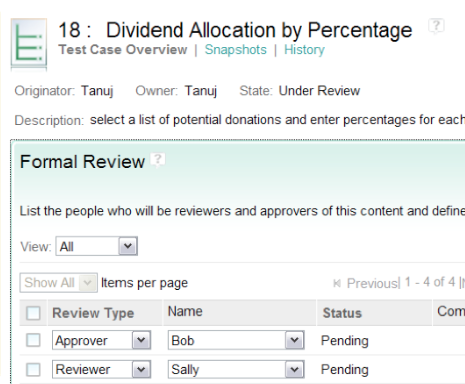
Reviews and approvals can be conducted on test assets. Below is an example review of a test case.

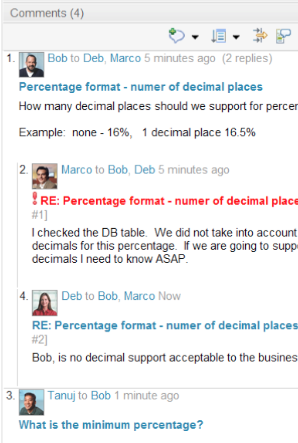
Online Discussions
Software is the product of many discussions. Capture discussions in-context of the work to facilitate online, global communication. By capturing discussions in-context of the artifact, teams create a single source of the truth regarding decisions.
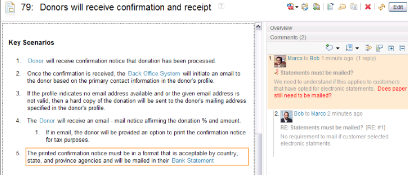
Comments on requirements details are in-context

Threaded discussions on requirements

Recent Threaded discussions highlighted on requirements

Comments on work items, directed to a user with @

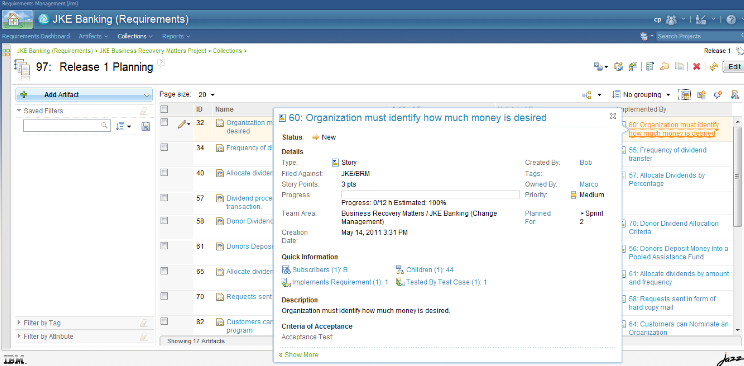
Link Previews
Did you ever wonder what’s at the other end of a link and wish you didn’t have to click on it to find out? With link previews simply hover the mouse over the link and gain access to a wealth of information about the artifact behind the link. There’s no need to lose your train of thought or contact a co-worker. Simply hover over the link to get up to date information about the artifact at the other end of the link. A link preview provides information about the artifact such as status and owner, as well as the links on the target artifact. The links in a link preview are active.

If the link preview doesn’t provide enough information, simply click on the link to navigate to the artifact.
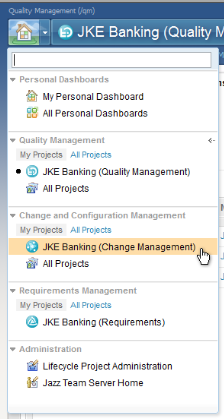
Navigation
Every release includes enhancements in usability and consistency in both the ‘look’ and ‘feel’ of the solution. In this release we introduce a “Home” menu that helps you navigate around lifecycle projects. The home menu is located in the same location on the banner in all applications. The mini dashboard is another usability enhancement added to this release.
All applications share the same banner layout and we’ve purposefully removed product names from the banner, such that the product boundaries begin to blur, and the user experience becomes a seamless navigation of development artifacts. This blending is intentional, as we drive to make product boundaries and data repositories disappear into the background, enabling a great user experience emerge.
Common banner

Home menu

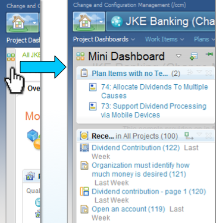
Mini dashboard

To learn more about the navigation for supporting integrated applications, see the Jazz.net blog on Navigation features
To see a video and learn about the design of the navigation system, see Design @ IBM Article: Jazz Navigation for Integration.
To see more information on our coverage and approach to consistent user interfaces, see the Jazz Web UI Pattern & Style Guide.