Using Browser Tab Support to Increase Productivity when Working with Requirements
Overview
By using browser tabs when working in Rational Requirements Composer (RRC) and Rational DOORS Next Generation (RDNG), you can operate on multiple artifacts and dashboards at once, which allows you to have more information immediately available. You can open any linked artifact in a new browser tab. This includes artifact links that appear in the various dashboards and sidebars, but also links in rich hovers, the folder breadcrumbs links in the artifact editors, and link-based menu items, such as the recently viewed artifacts listed on the Artifacts menu.
Firefox 17 ESR (FF17), Internet Explorer 9 (IE9) and Chrome 21 (Chrome) provide a number of useful tab capabilities that can increase your productivity as you work with tabbed requirements data, but some of these capabilities are not readily apparent. This article discusses the general tab capabilities in FF17, IE9 and Chrome, along with some tab behaviors that are specific to RRC and RDNG.
Browser Tab Settings (IE9 and FF17 only)
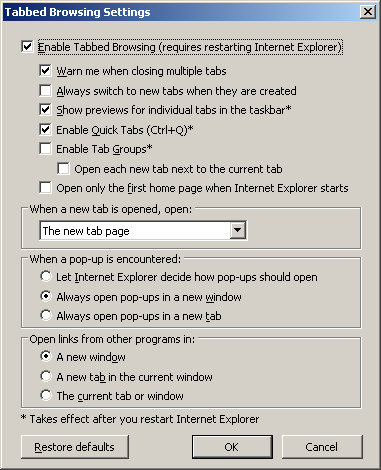
FF17 and IE9 have settings that can be used to customize the browser tab behavior. In IE9, to customize the browser tab settings, use the Tools > Internet Options menu option and then click the Settings button in the Tabs section.

Figure 1 – Browser Tab Settings for IE9
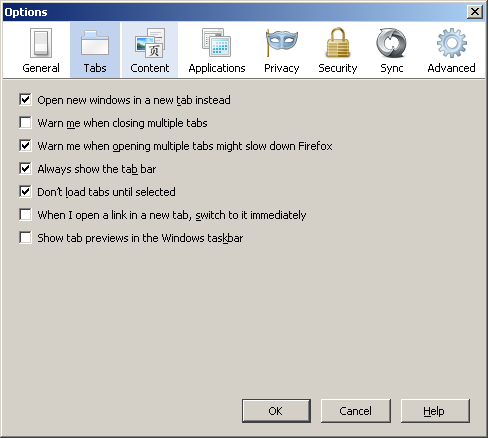
In FF17, to customize the browser tab settings, use the Tools > Options menu option and then click the Tabs button. How to use some of the options shown in Figures 1 and 2 will be discussed in the sections below.

Figure 2 – Browser Tab Settings for FF17
Opening New Tabs for Links
In FF17, IE9 and Chrome, there are three ways to open a new tab for a link:
- by using the link context menu
- by using keyboard shortcuts
- by using drag and drop
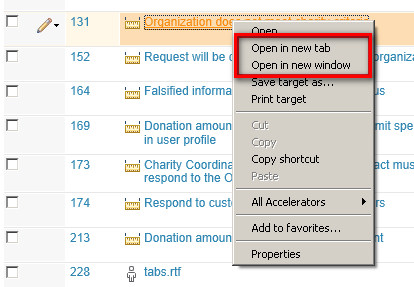
When the cursor is over a link, you can popup the link context menu and menu items for opening the link in a new tab or a new window will be listed.

Figure 3 – Link context menu
Keyboard shortcuts also exist for the actions in Figure 3. You can use Ctrl+click on a link to open it in a new tab and Shift+click will open the link in a new window.
Another way to open a tab for a link is to drag the link to the browser tab area. FF17, IE9 and Chrome all support this capability, though the behavior between the browsers operates slightly differently.
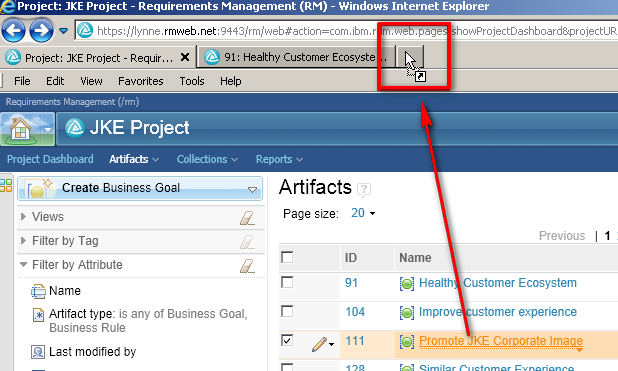
In IE9, to create a new tab for a link, drag the link to the browser tab area and drop it on the New Tab button. If you drop the link on an existing tab, that tab will be changed to reference the link that is being dragged.

Figure 4 – Dragging a link to create a new tab in IE9
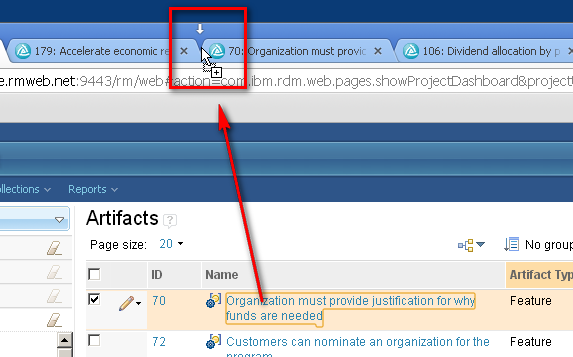
In FF17, dragging a link to the browser tab area will always create a new tab (replacing the content of existing tabs, as in IE9, is not supported in FF17). An insertion icon will indicate where the new tab will be placed.

Figure 5 – Dragging a link to create a new tab in FF17
Chrome offers the most flexibility when dragging a link to open a new tab. You can create a new tab at any position in the tab area or you can replace an existing tab. As you drag, an insertion icon will indicate how the new tab will be created. If the icon appears between tabs, a new tab will be created. If the icon appears over a tab, that tab will be changed to reference the link that is being dragged.

Figure 6 – Dragging a link to create a new tab in Chrome
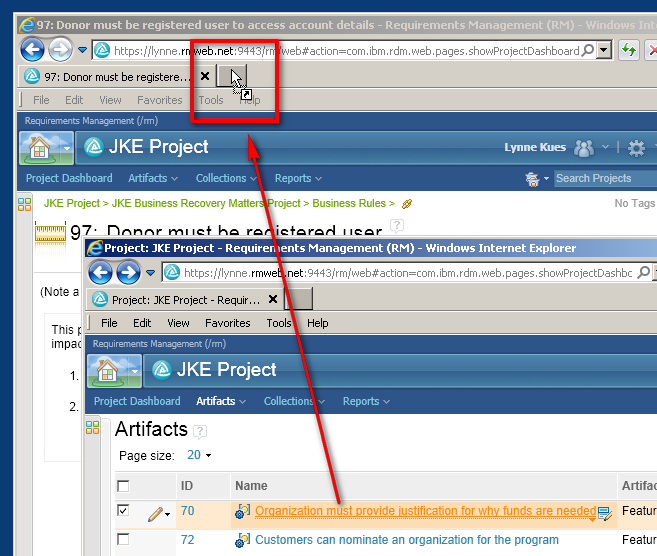
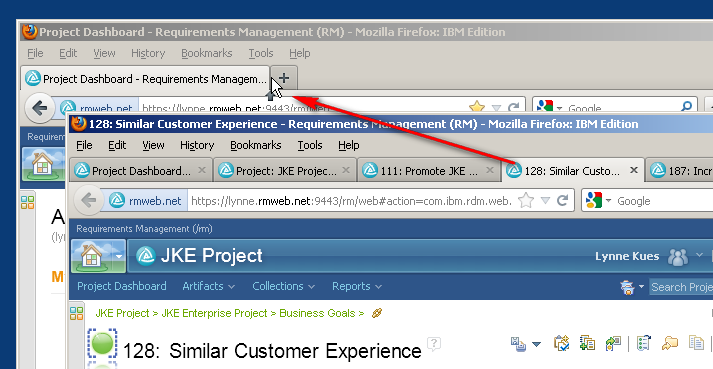
In all of the browsers, you can also drag links to the tab area of another browser window.

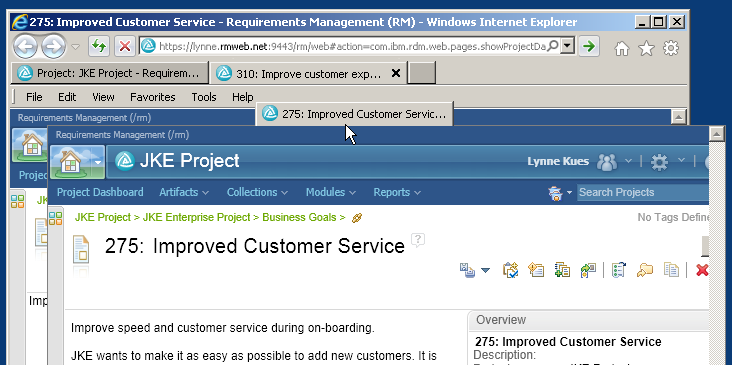
Figure 7 – A link can be dragged to another window to create a new tab
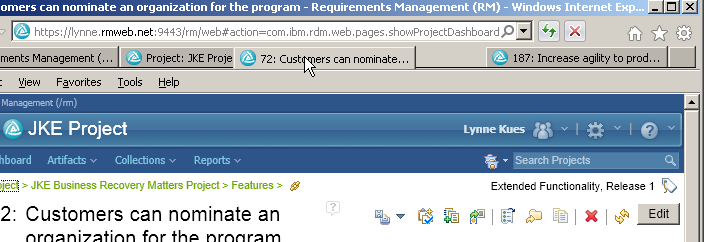
You can open new tabs for any link, including folder breadcrumbs links and menu items that link to a new page. As with artifact links, these links can be dragged to the browser tab area to create new tabs, the keyboard shortcuts Ctrl+click and Shift+click can be used to open the links, or the link context menu can be used. (NOTE: In IE9, the link context menu is not displayed when performing a right click on link-based menu items.)

Figure 8 – New tabs can be created for folder breadcrumbs

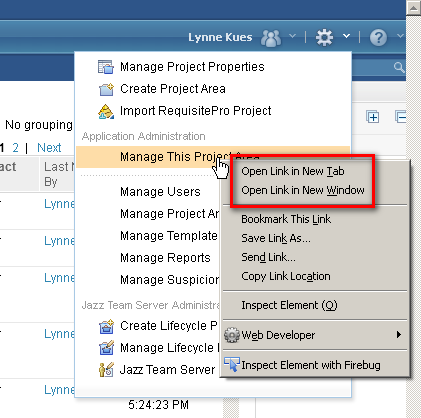
Figure 9 – New tabs can be created for menu items
When creating new tabs in FF17 and IE9, you can customize whether or not the new tab will get focus when it is created. You do this in the browser tab settings dialogs (see Figures 1 and 2). In IE9, use the Always switch to new tabs when they are created option to customize the behavior. In FF17, use the When I open a link in a new tab, switch to it immediately option. It's useful to have this behavior disabled, so that you can quickly create a series of new tabs from links. In Chrome, the focus behavior for new tabs is not customizable. When creating a new tab for a link by using the link context menu or the keyboard shortcuts, the new tab will not get focus, but when dragging a link to create a new tab, the new tab will get focus.
Working with Existing Tabs
Once you've created tabs, there are a number of operations you can perform on the tabs. Tabs have a context menu. The menus are different between the browsers, but all of the menus include actions for closing, reloading, and reopening tabs. The FF17 and Chrome tab context menus also include an action for bookmarking tabs (NOTE: To bookmark tabs in IE9, use the Favorites > Add current tabs to favorites… browser menu item.)

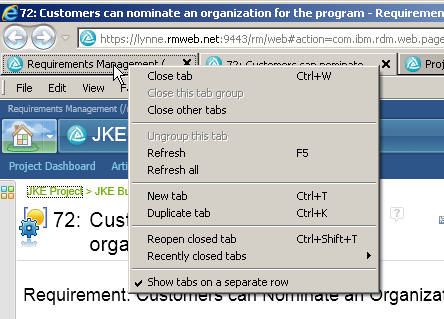
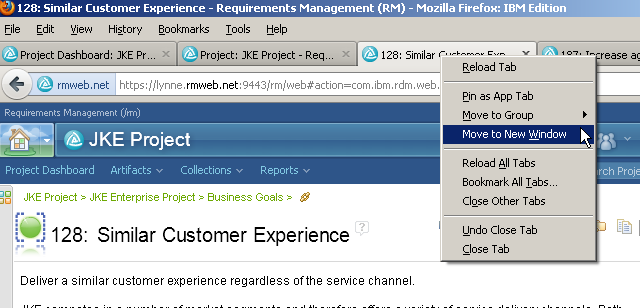
Figure 10 – Tab context menu in FF17

Figure 11 – Tab context menu in IE9

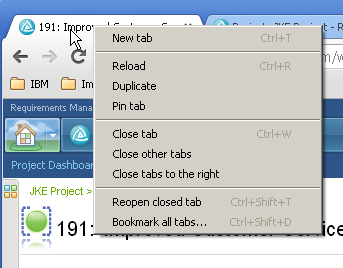
Figure 12 – Tab context menu in Chrome
You can also perform other operations, such as viewing the tabs as thumbnails, rearranging the tabs, moving the tabs between browser windows and grouping the tabs. These additional operations are discussed below.
Browser tabs can be listed
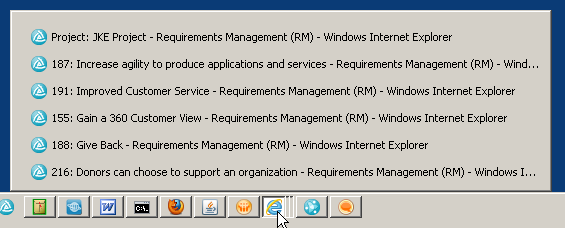
Listing tabs is a quick way to see the full titles of all of your tabbed items. In IE9, when a new browser tab is opened, it will automatically be listed in the Windows taskbar. In FF17, you can customize whether or not you want tabs listed in the Windows taskbar via the browser tab setting Show tab previews in the Windows taskbar. If this option is disabled, only the currently active tab for the browser will be displayed in the taskbar.

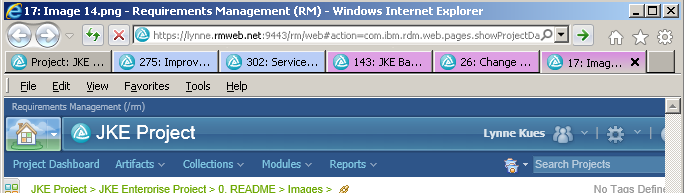
Figure 13 – Tabs are listed in Window taskbar (IE9 and FF17 only)
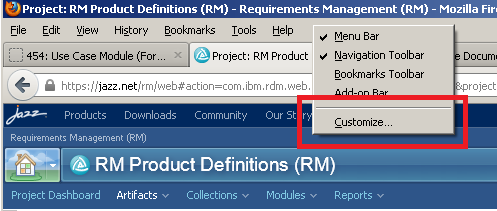
Additionally, FF17 includes a List all tabs button. Unfortunately, the default configuration for FF17 does not include showing this button, but you can configure your browser to display it. To do so, invoke the browser toolbar context menu by right clicking in the browser menu bar area and use the Customize option. This option will show the List all tabs button on the right hand side of the browser tabs area and you can drag the button to the menu bar or the navigation toolbar to add it permanently to your browser.

Figure 14 – Use the browser toolbar Customize option to add the List all tabs button to your browser
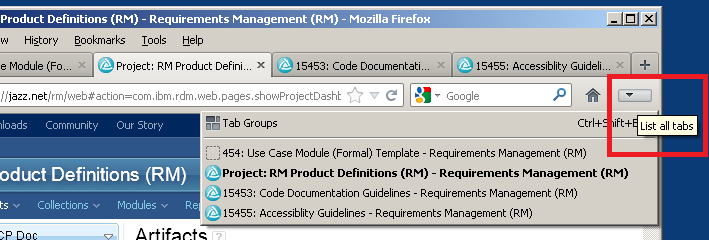
Once the List all tabs button is available, you can use it to list and navigate to your tabs.

Figure 15 – FF17 List all tabs button
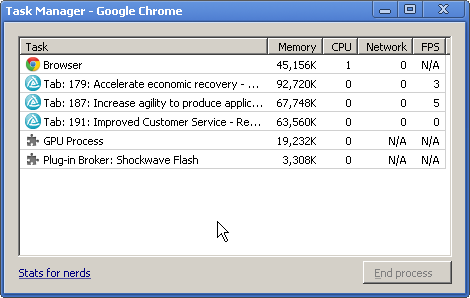
In Chrome, only the currently active tab for the browser will be displayed in the Windows taskbar. To view a list of all the browser tabs, use the Customize and control Google Chrome > Tools > Task Manager menu action.

Figure 16 – In Chrome, the Task Manager dialog will list all tabs
Browser tabs can be viewed as thumbnails (IE9 and FF17 only)
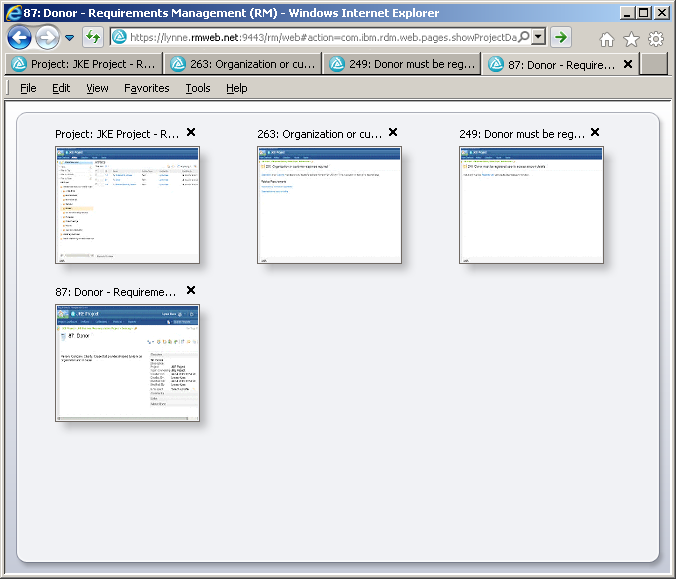
FF17 and IE9, offer a mode for viewing browser tabs as thumbnails, which can be used to switch between tabs. In IE9, you enable this capability with the browser tab setting Enable Quick Tabs. When this setting is active, the browser View menu will include a Quick Tabs menu item for viewing the tabs as thumbnails. The Quick Tabs menu item can also be invoked by the keyboard shortcut Ctrl+Q.

Figure 17 – Quick Tabs Mode in IE9
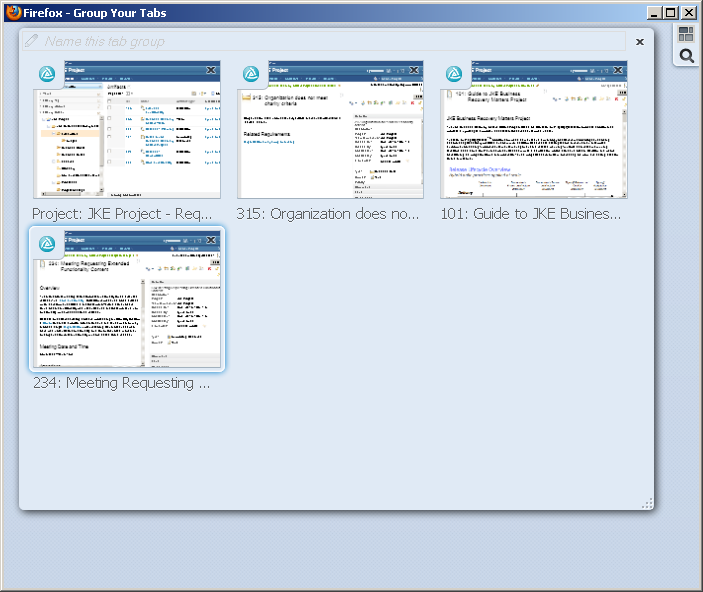
In FF17, to view tabs as thumbnails, click the List all tabs menu button and click the Tab Groups menu item or use the keyboard shortcut Ctrl+Shift+E. (NOTE: You can also customize your FF17 browser to include a Tab Groups button on the browser toolbar. Use the browser toolbar Customize option shown in Figure 14 to add the button).

Figure 18 – Tab Groups Mode in FF17
Browser tabs can be rearranged by dragging
In all the browsers, you can reorder tabs by dragging a tab to a new position within the browser tab area.

Figure 19 – Reordering tabs in IE9
Browser tabs can be moved between windows by dragging
A tab can be moved to another window by dragging the tab into the browser tab area of the other window.

Figure 20 – Moving tabs between browser windows in FF17
Browser tabs can be torn off
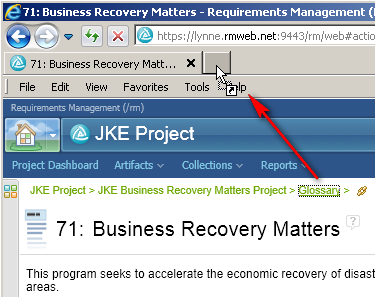
In all of the browsers, tabs can be torn off to create new windows. Drag the tab out of the tab area and a new window will be created for the tab. In IE9, when tearing off tabs, you can also drop the tab on the Windows taskbar, which will pin the tab to the taskbar in addition to creating a new window for it.

Figure 21 – Tearing off tabs in IE9
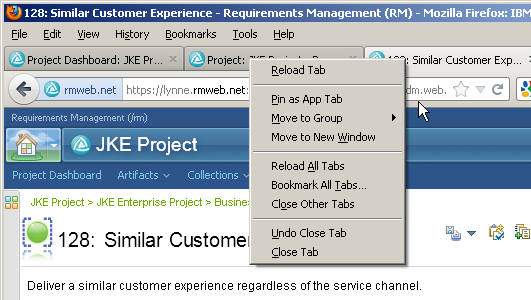
In FF17 a tab can also be moved to a new window by using the Move to New Window option from the tab context menu.

Figure 22 – Moving a tab to a new window in FF17
Browser tabs can be grouped (IE9 and FF17 only)
Tab groups are useful if you are managing a lot of tabs or if you want to keep related tabs together.
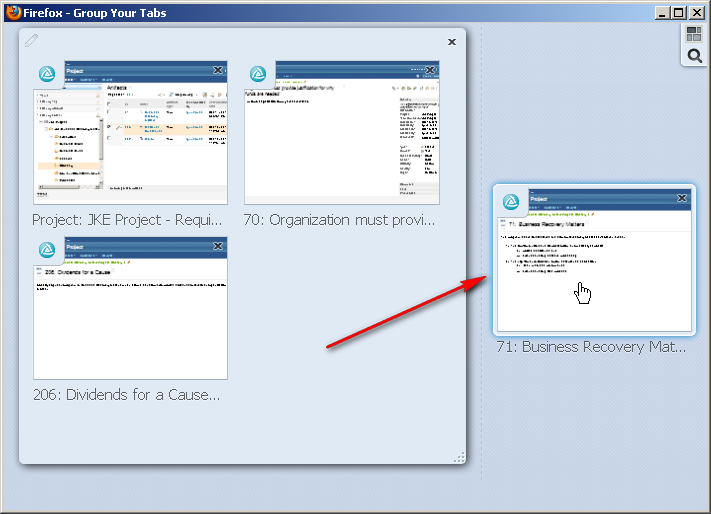
In FF17, when you are in the Tab Groups mode, you can drag the tab thumbnails to create new tab groups, as shown in Figure 23. To learn more about the tab group capabilities in FF17, visit this webpage – Use Tab Groups to organize a lot of tabs | Firefox Help.

Figure 23 – In Tab Groups mode in FF17, tabs can be dragged to create new groups
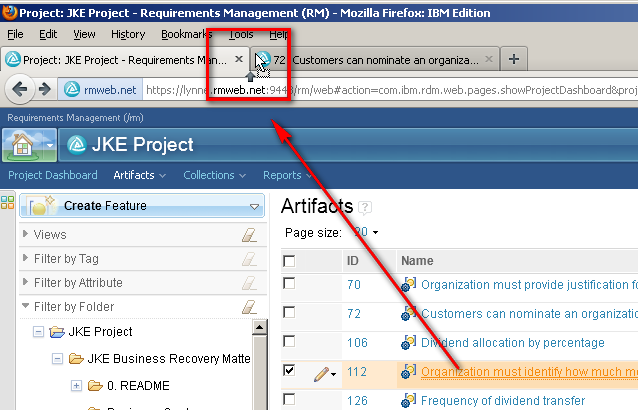
IE9 also supports tab grouping, although the capability is quite different than what is supported in FF17. To enable tab grouping, use the browser tab setting Enable tab groups. When this option is enabled, related tabs will be color-coded. Tabs are automatically related when you execute the Open link in new tab option from the link context menu (or use the Ctrl+click shortcut). This capability can be useful if you want to keep track of what links you have opened from where. For example, in Figure 24, I created two new tabs (File > New Tab) and then, from the Project Dashboard, dragged artifact links to these new tabs. I then used the Open link in new tab action for links referenced within these artifacts. The tabs for each artifact and its related links are grouped by color. (NOTE: IE9 decides what color to assign to a tab group and these colors are not customizable.)

Figure 24 – Tab groups in IE9
Working with Tabs in RRC and RDNG
The previous sections discussed general browser tab behaviors and how those behaviors apply to RRC and RDNG. RRC and RDNG also have some application-specific browser tab capabilities. These capabilities are discussed below.
Opening New Tabs for Rich Text Embedded Artifacts
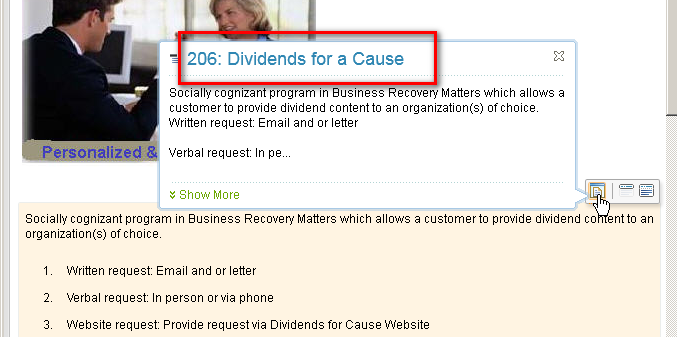
Within rich text artifacts, you can insert artifacts and images. To open a new tab for an embedded artifact, you can use the resource link that appears in the artifact's rich hover.

Figure 25 – Use the rich hover to open an embedded artifact in a new window or tab
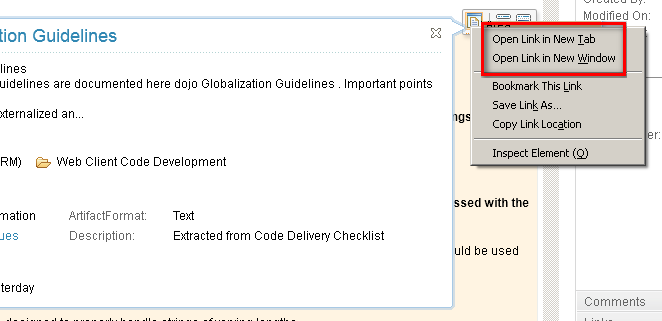
You can also right click on the rich hover toolbar button to invoke the link context menu and use that menu to open a new tab for the embedded artifact.

Figure 26 – The link context menu can be invoked for an embedded artifact's rich hover button
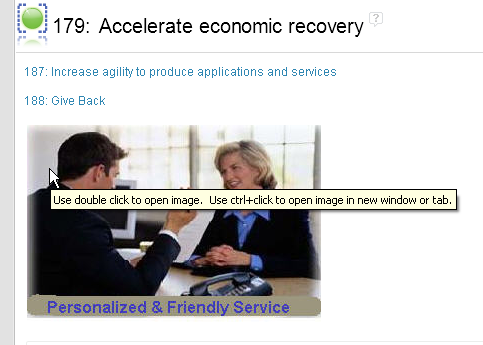
Embedded images do not have a link that can be operated on for new tab purposes, but Ctrl+click will open the image artifact in a new window or new tab. How the image is opened is controlled by the browser tab settings in FF17 and IE9. In FF17, if the Open new windows in a new tab instead option is enabled, the inserted image will appear in a new tab vs. a new window. In IE9, the browser tab settings Always open pop-ups in a new window and Always open pop-ups in a new tab will control how the image artifact is opened. In Chrome, the image artifact will always appear in a new tab.

Figure 27 – Use Ctrl+click to open an embedded image in a new window or tab
Opening NewTabs for Content Links when Editing Rich Text
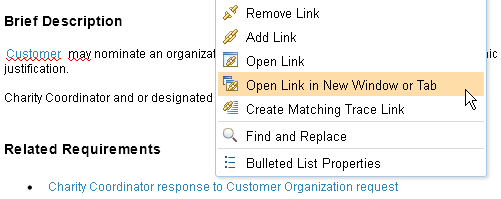
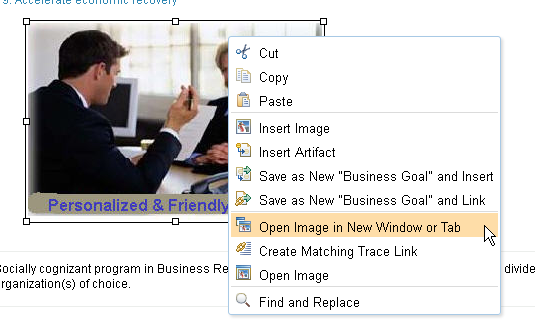
When you are editing a rich text artifact in RRC or RDNG, the standard browser methods for creating tabs from links are not available; however, the rich text editor provides actions to open new tabs on hyperlinks, images and embedded artifacts that may be referenced in the rich text content. The popup context menus for hyperlinks and images include the Open Link in New Window or Tab and Open Image in New Window or Tab actions.


Figure 28 – Open new tab actions for rich text hyperlinks and images
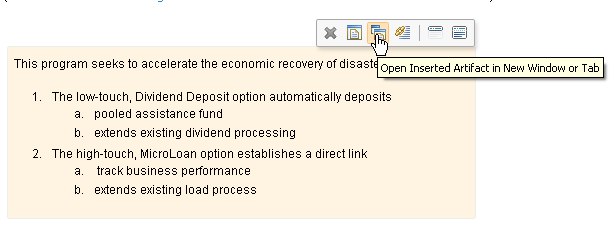
And the toolbar for embedded artifacts includes a button for opening the artifact in a new window or tab.

Figure 29 – Open new tab action for rich text embedded artifacts
Whether the link opens in a new window or a new tab is controlled by the browser tab settings in FF17 and IE9. In FF17, if the Open new windows in a new tab instead is enabled, the link will appear in a new tab vs. a new window. In IE9, the browser tab settings Always open pop-ups in a new window and Always open pop-ups in a new tab will control how the link is opened. In Chrome, the link will always appear in a new tab.
Identifying Modified Tabbed Artifacts
In RRC and RDNG, the browser tab title will include an asterisk when an artifact has been edited but not saved.

Figure 30 – Tabs for artifacts include a modified indicator
Capabilities Summary
FF17, IE9 and Chrome offer useful capabilities for creating and manipulating tabs within the browser. This article provided an overview of a number of these capabilities and illustrated how these capabilities can be applied in RRC and RDNG. The table below summarizes the capabilities of the various browsers. By familiarizing yourself with the browser's tab support, you can effectively use tabbed browsing when you need to operate on multiple artifacts or dashboards at once.
| Capability | FF17 | IE9 | Chrome |
|---|---|---|---|
| Customize browser tab behavior |
|
|
|
| Open in new tab / new window |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| List browser tabs |
|
|
|
| View tabs as thumbnails |
|
|
|
| Rearrange tabs by dragging |
|
|
|
| Move a tab to another window by dragging |
|
|
|
| Tear off tabs |
|
|
|
| Group tabs |
|
|
|
| Customize opening embedded images (Ctrl+click) in rich text view mode |  Open new windows in a new tab instead setting |  Always open pop-ups in a new window/new tab settings |
|
| Customize opening links in rich text edit mode |
|
|
|
About the author
Lynne Kues is a software developer for Rational Requirements Composer and Rational DOORS Next Generation. She can be contacted at lynne_kues@us.ibm.com.
Copyright © 2013 IBM Corporation
